mirror of
https://github.com/JakeStanger/ironbar.git
synced 2024-11-25 21:34:04 +03:00
BREAKING CHANGE: To allow for the `name` property, any widgets that were previously targeted by name should be targeted by class instead. This affects **all modules and all popups**, as well as several widgets inside modules. **This will break a lot of rules in your stylesheet**. To attempt to mitigate the damage, a migration script can be found [here](https://raw.githubusercontent.com/JakeStanger/ironbar/master/scripts/migrate-styles.sh) that should get you most of the way. Resolves #75.
2.7 KiB
2.7 KiB
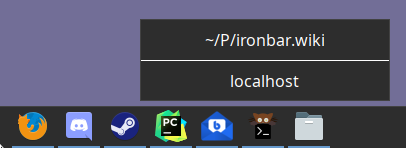
Windows-style taskbar that displays running windows, grouped by program. Hovering over a program with multiple windows open shows a popup with each window. Clicking an icon/popup item focuses or launches the program. Optionally displays a launchable set of favourites.
Configuration
Type:
launcher
| Type | Default | Description | |
|---|---|---|---|
favorites |
string[] |
[] |
List of app IDs (or classes) to always show at the start of the launcher |
show_names |
boolean |
false |
Whether to show app names on the button label. Names will still show on tooltips when set to false. |
show_icons |
boolean |
true |
Whether to show app icons on the button. |
icon_size |
integer |
32 |
Size to render icon at (image icons only). |
JSON
{
"start": [
{
"type": "launcher",
"favourites": [
"firefox",
"discord"
],
"show_names": false,
"show_icons": true
}
]
}
TOML
[[start]]
type = "launcher"
favorites = ["firefox", "discord"]
show_names = false
show_icons = true
YAML
start:
- type: "launcher"
favorites:
- firefox
- discord
show_names: false
show_icons: true
Corn
{
start = [
{
type = "launcher"
favorites = [ "firefox" "discord" ]
show_names = false
show_icons = true
}
]
}
Styling
| Selector | Description |
|---|---|
.launcher |
Launcher widget box |
.launcher .item |
App button |
.launcher .item.open |
App button (open app) |
.launcher .item.focused |
App button (focused app) |
.launcher .item.urgent |
App button (urgent app) |
.popup-launcher |
Popup container |
.popup-launcher .popup-item |
Window button in popup |
For more information on styling, please see the styling guide.