mirror of
https://github.com/Lissy93/dashy.git
synced 2024-11-27 00:28:09 +03:00
Fixed some typos and capitalization errors. Fixed some more formatting. Changed file name that contained a typo.
253 lines
8.3 KiB
Markdown
253 lines
8.3 KiB
Markdown
# *Dashy Showcase* 🌟
|
|
|
|
| 💗 Got a sweet dashboard? Submit it to the showcase! 👉 [See How](#submitting-your-dashboard) |
|
|
|-|
|
|
|
|
## Home Lab 2.0
|
|
|
|

|
|
|
|
---
|
|
|
|
## Dipan's Dash
|
|
|
|
> By [@Dipanghosh](https://github.com/dipanghosh) - [dipan.de](https://dipan.de/) <sup>Re: [#777](https://github.com/Lissy93/dashy/discussions/777)</sup>
|
|
|
|
> With the option of embedding iframes, it becomes possible to combine and conquer. I have set up Dashy to include graphs from grafana, and set them so that they update automatically. I also have uptime monitors from uptime Kuma, panels from homeassistant are also possible to be included.<br>
|
|
> Dashy is awesome!
|
|
|
|

|
|
|
|
---
|
|
|
|
## Ratty222
|
|
|
|
> By [@ratty222](https://github.com/ratty222) <sup>Re: [#384](https://github.com/Lissy93/dashy/discussions/384)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Hugalafutro Dashy
|
|
|
|
> By [@hugalafutro](https://github.com/hugalafutro) <sup>Re: [#505](https://github.com/Lissy93/dashy/discussions/505)</sup>
|
|
|
|
[](https://i.ibb.co/PDpLDKS/hugalafutro-dashy.gif)
|
|
|
|
---
|
|
|
|
## NAS Home Dashboard
|
|
|
|
> By [@cerealconyogurt](https://github.com/cerealconyogurt) <sup>Re: [#74](https://github.com/Lissy93/dashy/issues/74)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Brewhack
|
|
|
|
> By [@brpeterso](https://github.com/brpeterso) <sup>Re: [#680](https://github.com/Lissy93/dashy/issues/680)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
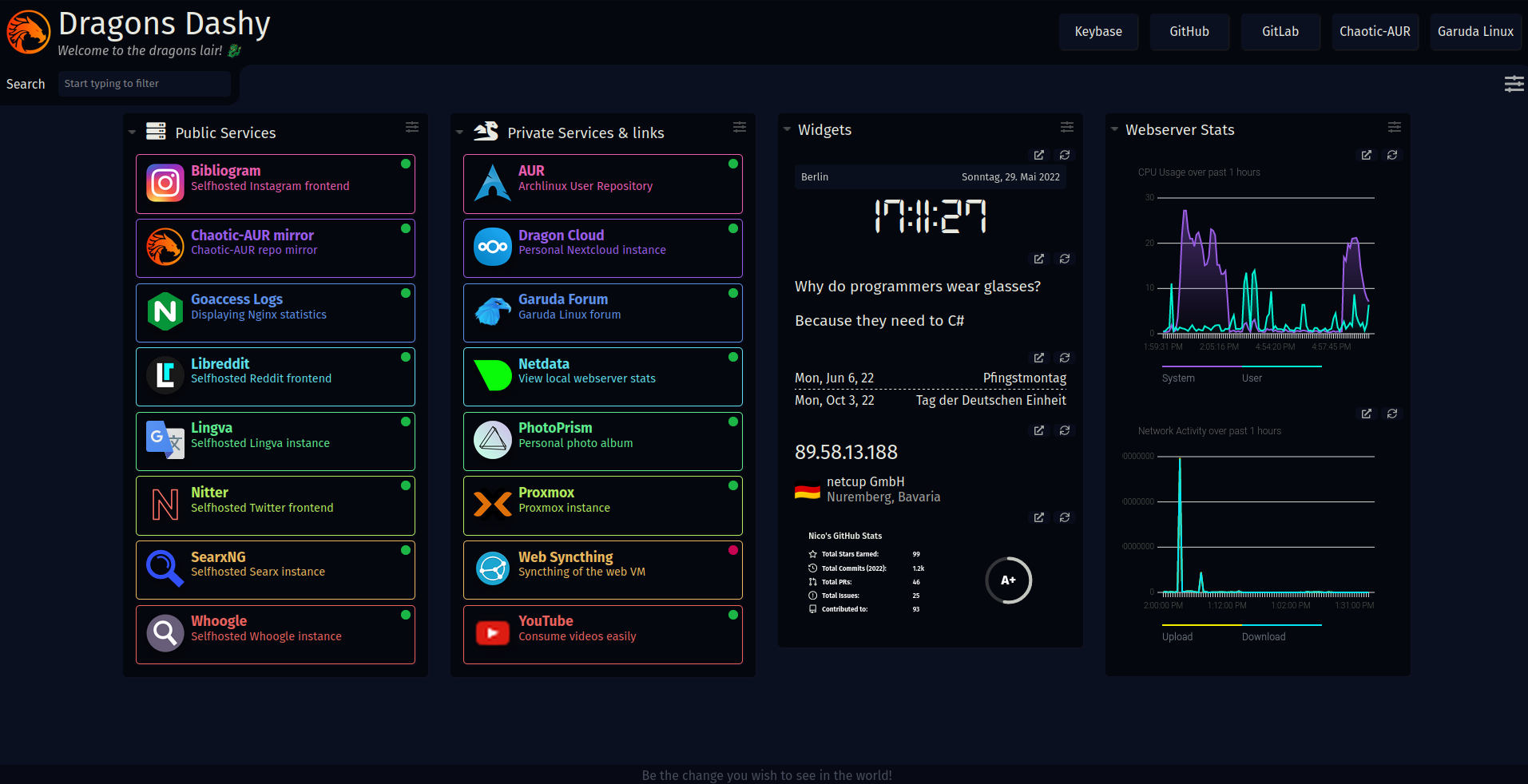
## The Dragons Lair
|
|
|
|
> By [dr460nf1r3](https://github.com/dr460nf1r3) <sup>via [#684](https://github.com/Lissy93/dashy/issues/684)</sup>
|
|
|
|
> My new startpage featuring the stuff I use most. And of course dragons!
|
|
|
|

|
|
|
|
---
|
|
|
|
## Homelab & VPS dashboard
|
|
|
|
> By [@shadowking001](https://github.com/shadowking001) <sup>Re: [#86](https://github.com/Lissy93/dashy/issues/86)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Raspberry PI Docker Dashboard
|
|
|
|
> By [@henkiewie](https://github.com/henkiewie) <sup>Re: [#622](https://github.com/Lissy93/dashy/issues/622)</sup>
|
|
|
|
> I use this dashboard every day. It now even includes a player for a radio stream which I configured with Logitech media server and icecast. I made an smaller version of the grafana dashboard to fit an iframe in kiosk mode, so it monitors the most important values of my RPI. The PI is in Argon m2 case and used as a NAS. The dashboard is a copy of the adventure theme with some changes saved in `/app/src/styles/user-defined-themes.scss`
|
|
|
|

|
|
|
|
---
|
|
|
|
## First Week of Self-Hosting
|
|
|
|
> By [u//RickyCZ](https://www.reddit.com/user/RickyCZ) <sup>via [Reddit](https://www.reddit.com/r/selfhosted/comments/pose15/just_got_started_a_week_ago_selfhosting_is_very/)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## EVO Dashboard
|
|
|
|
> By [@EVOTk](https://github.com/EVOTk) <sup>Re: [#316](https://github.com/Lissy93/dashy/pull/316)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## The Private Dashboard
|
|
|
|
> By [@DylanBeMe](https://github.com/DylanBeMe) <sup>Re: [#419](https://github.com/Lissy93/dashy/issues/419)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Networking Services
|
|
|
|
> By [@Lissy93](https://github.com/lissy93)
|
|
|
|

|
|
|
|
---
|
|
|
|
## Dashy Live
|
|
|
|
> By [@Lissy93](https://github.com/lissy93)
|
|
|
|
> A dashboard I made to manage all project development links from one place. View demo at [live.dashy.to](https://live.dashy.to/).
|
|
|
|

|
|
|
|
---
|
|
|
|
## System Monitor
|
|
|
|
> An aggregated board for monitoring system resource usage from a single view
|
|
|
|

|
|
|
|
---
|
|
|
|
## Browser Startpage
|
|
|
|

|
|
|
|
---
|
|
|
|
## CFT Toolbox
|
|
|
|

|
|
|
|
---
|
|
|
|
## Bookmarks
|
|
|
|

|
|
|
|
---
|
|
|
|
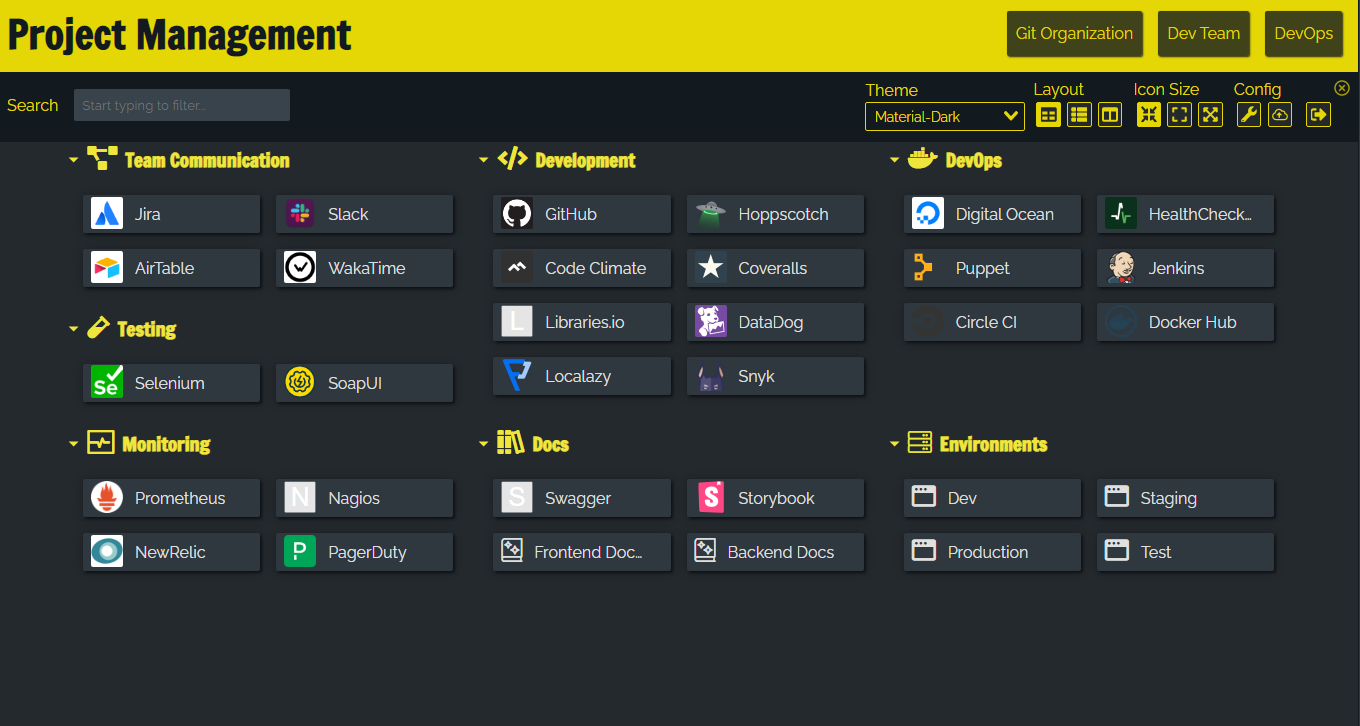
## Project Management
|
|
|
|

|
|
|
|
---
|
|
|
|
## Dashy Example
|
|
|
|
> An example dashboard, by [@Lissy93](https://github.com/lissy93). View live at [demo.dashy.to](https://demo.dashy.to/).
|
|
|
|

|
|
|
|
---
|
|
|
|
## HomeLAb 3.0
|
|
|
|
> By [@skoogee](https://github.com/skoogee) (<http://zhrn.cc>) <sup>[#279](https://github.com/Lissy93/dashy/issues/279)</sup>
|
|
|
|
> Dashy, is the most complete dashboard I ever tried, has all the features, and it sets itself apart from the rest. It is my default homepage now. I am thankful to the developer @Lissy93 for sharing such a wonderful creation.
|
|
|
|
[](https://ibb.co/album/ynSwzm)
|
|
|
|
---
|
|
|
|
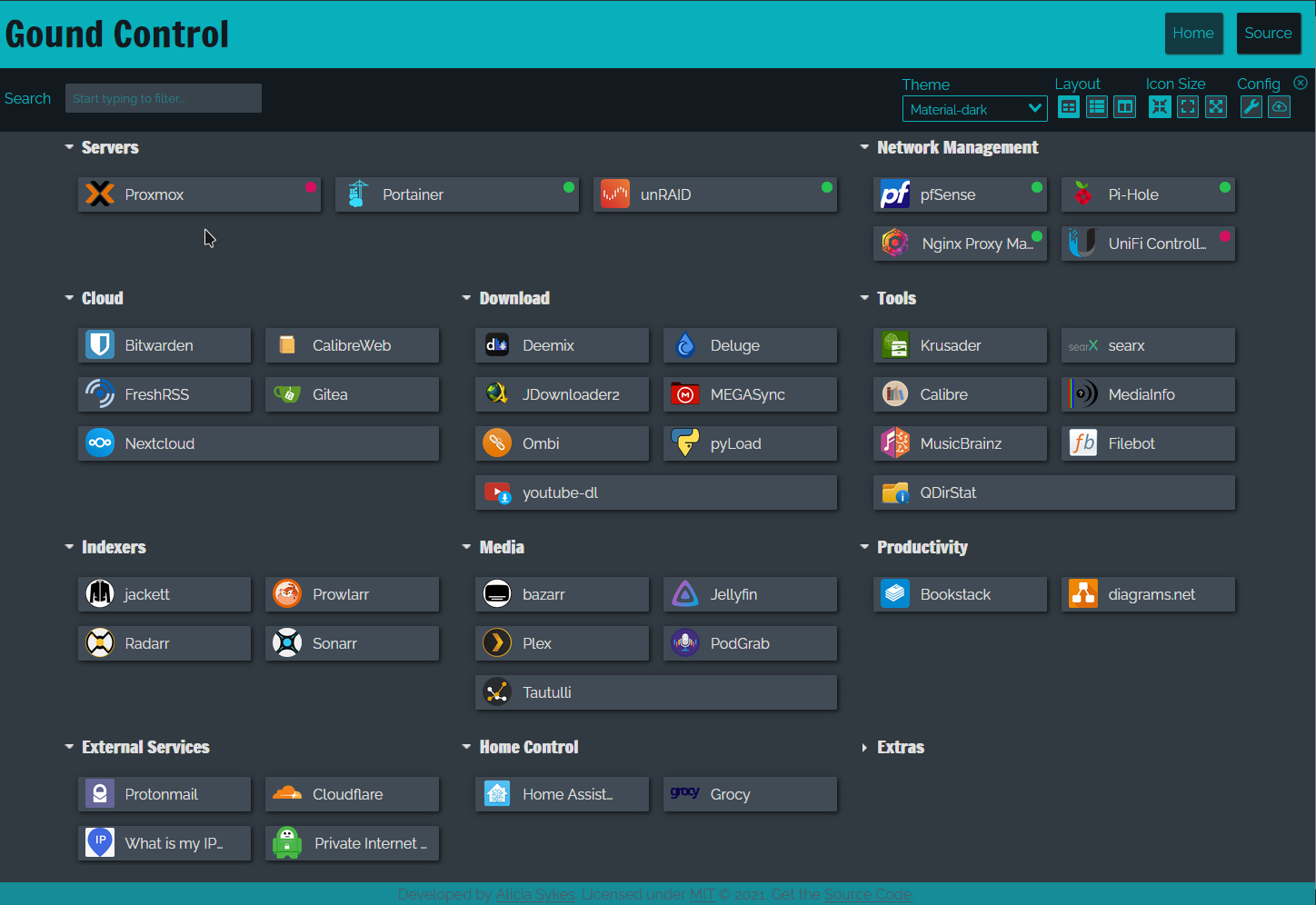
## Ground Control
|
|
|
|
> By [@dtctek](https://github.com/dtctek) <sup>Re: [#83](https://github.com/Lissy93/dashy/issues/83)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Croco_Grievous
|
|
|
|
> By [u/Croco_Grievous](https://www.reddit.com/user/Croco_Grievous/) <sup>via [reddit](https://www.reddit.com/r/selfhosted/comments/t4xk3z/everything_started_with_pihole_on_a_raspberry_pi/)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Crypto Dash
|
|
|
|
> Example usage of widgets to monitor cryptocurrencies news, prices and data. Config is [available here](https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10#file-example-8-dashy-crypto-widgets-conf-yml)
|
|
|
|

|
|
|
|
---
|
|
|
|
## Stefantigro
|
|
|
|
> By [u/stefantigro](https://www.reddit.com/user/stefantigro/) <sup>via [reddit](https://www.reddit.com/r/selfhosted/comments/t5oril/been_selfhosting_close_to_half_a_year_now_all/)</sup>
|
|
|
|

|
|
|
|
---
|
|
|
|
## Morning Dashboard
|
|
|
|
> Displayed on my smart screen between 05:00 - 08:00, and includes all the info that I usually check before leaving for work
|
|
|
|

|
|
|
|
---
|
|
|
|
## Yet Another Homelab
|
|
|
|

|
|
|
|
---
|
|
|
|
## Submitting your Dashboard
|
|
|
|
### How to Submit
|
|
|
|
- [Open an Issue](https://git.io/JEtgM)
|
|
- [Open a PR](https://github.com/Lissy93/dashy/compare)
|
|
|
|
### What to Include
|
|
|
|
Please include the following information:
|
|
|
|
- A single high-quality screenshot of your Dashboard
|
|
- A short title (it doesn't have to be particularly imaginative)
|
|
- An optional description, you could include details on anything interesting or unique about your dashboard, or say how you use it, and why it's awesome
|
|
- Optionally leave your name or username, with a link to your GitHub, Twitter or Website
|
|
|
|
### Template
|
|
|
|
If you're submitting a pull request, please use a format similar to this:
|
|
|
|
```text
|
|
### [Dashboard Name] (required)
|
|
|
|
> Submitted by [@username](https://github.com/user) (optional)
|
|
|
|
[An optional text description, or any interesting details] (optional)
|
|
|
|
 (required)
|
|
|
|
---
|
|
|
|
```
|