2020-08-13 20:16:57 +03:00
|
|
|
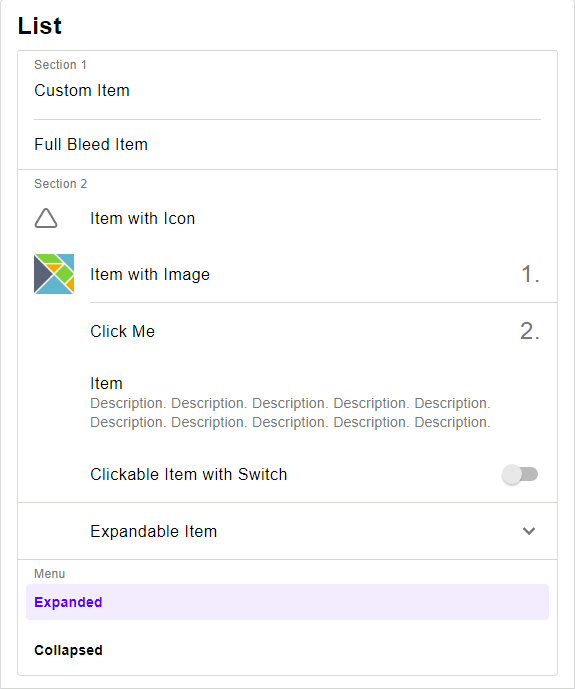
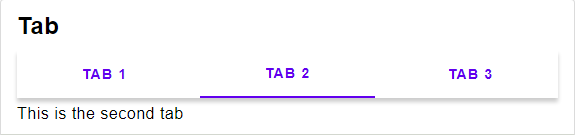
[{"name":"Widget","comment":" This module contains different stateless view functions. No wiring required.\n\nThese widgets should be used by defining the styling seperately:\n\n Widget.button Material.primaryButton\n { text = \"disable me\"\n , icon =\n FeatherIcons.slash\n |> FeatherIcons.withSize 16\n |> FeatherIcons.toHtml []\n |> Element.html\n |> Element.el []\n , onPress =\n if isButtonEnabled then\n ChangedButtonStatus False\n |> Just\n\n else\n Nothing\n }\n\nEvery widgets comes with a type. You can think of the widgets as building blocks.\nYou can create you own widgets by sticking widgets types together.\n\n\n# Buttons\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5QGZ3hgPLa1)\n\n@docs Button, TextButton, iconButton, textButton, button\n\n\n# Select\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5QSzQDMCca1)\n\n@docs Select, selectButton, select\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5R5crjqfya1)\n\n@docs MultiSelect, multiSelect\n\n\n# Dialog\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5Rdz625TZa1)\n\n@docs DialogV2, modal, dialog\n\n\n# Expansion Panel\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5Rv5jfVdFa1)\n\n@docs ExpansionPanelV2, expansionPanel\n\n\n# List\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5RJnDVVCKa1)\n\n@docs row, column, buttonRow, buttonColumn\n\n\n# Sort Table\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5RXw44B4Ja1)\n\n@docs SortTable, Column, sortTable, floatColumn, intColumn, stringColumn, unsortableColumn\n\n\n# Text Input\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5S6cvWCmBa1)\n\n@docs TextInput, textInput\n\n\n# Tab\n\n\n\n[Open in Ellie](https://ellie-app.com/9p5Sdbvp4jZa1)\n\n@docs Tab, tab\n\n\n# DEPRECATED\n\n@docs Dialog, ExpansionPanel\n\n\n# Progress Indicator\n\n\n\n[Open in Ellie](TODO)\n\n@docs ProgressIndicator, circularProgressIndicator\n\n","unions":[],"aliases":[{"name":"Button","comment":" Button widget type\n","args":["msg"],"type":"{ text : String.String, icon : Element.Element Basics.Never, onPress : Maybe.Maybe msg }"},{"name":"Column","comment":" Column for the Sort Table widget type\n","args":["a"],"type":"Internal.SortTable.Column a"},{"name":"Dialog","comment":" DEPRECATED\n\nUse `DialogV2` instead\n\n","args":["msg"],"type":"{ title : Maybe.Maybe String.String, body : Element.Element msg, accept : Maybe.Maybe (Widget.TextButton msg), dismiss : Maybe.Maybe (Widget.TextButton msg) }"},{"name":"DialogV2","comment":" Dialog widget type\n","args":["msg"],"type":"{ title : Maybe.Maybe String.String, text : String.String, accept : Maybe.Maybe (Widget.TextButton msg), dismiss : Maybe.Maybe (Widget.TextButton msg) }"},{"name":"ExpansionPanel","comment":" DEPRECATED\n\nUse `ExpansionPanelV2` instead\n\n","args":["msg"],"type":"{ onToggle : Basics.Bool -> msg, icon : Element.Element Basics.Never, text : String.String, expandIcon : Element.Element Basics.Never, collapseIcon : Element.Element Basics.Never, content : Element.Element msg, isExpanded : Basics.Bool }"},{"name":"ExpansionPanelV2","comment":" Expansion Panel widget type\n","args":["msg"],"type":"{ onToggle : Basics.Bool -> msg, icon : Element.Element Basics.Never, text : String.String, content : Element.Element msg, isExpanded : Basics.Bool }"},{"name":"M
|