3.7 KiB
quasar-framework-vue-graphql
Boilerplate to get started with Quasar Framework, Hasura GraphQL engine as CMS and postgres as database using the quasar-cli and vue-apollo module.
Tutorial
-
Deploy Postgres and GraphQL Engine on Heroku:
Please checkout our docs for other deployment methods
-
Get the Heroku app URL (say
my-app.herokuapp.com) -
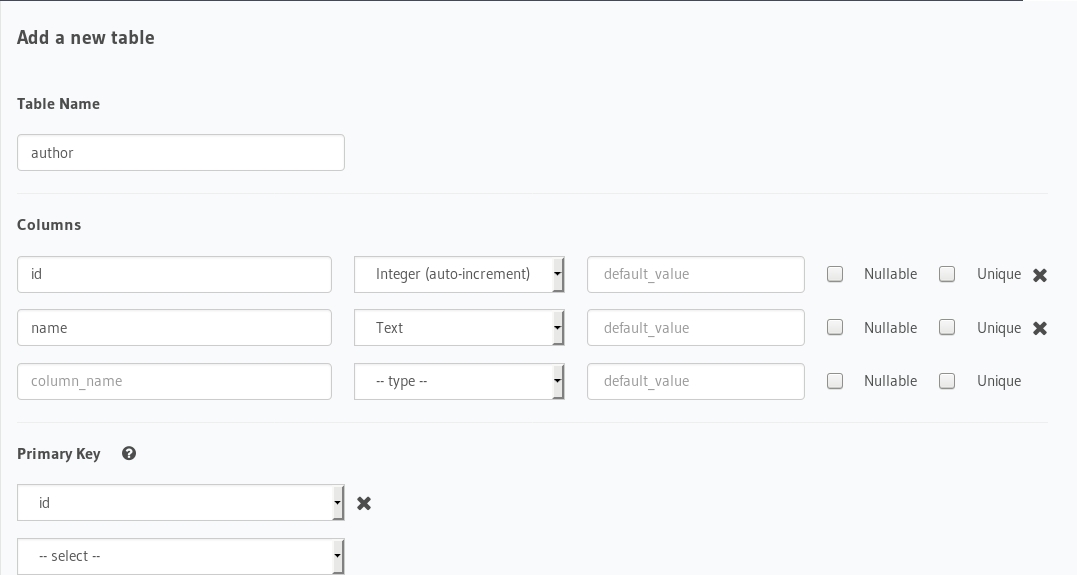
Create
authortable:Open Hasura console: visit https://my-app.herokuapp.com on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
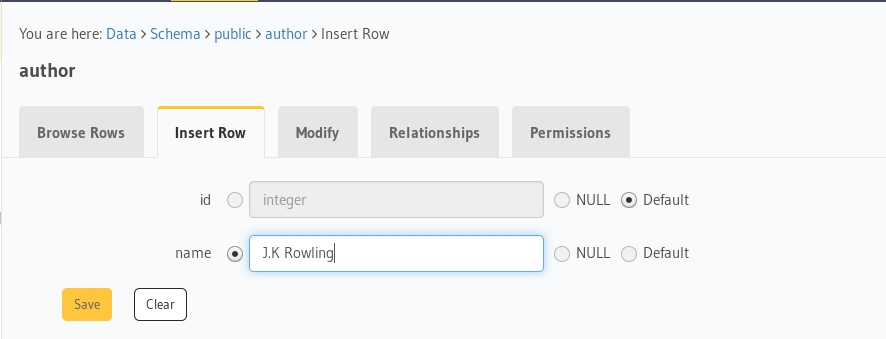
Insert sample data into
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) -
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/nuxtjs-postgres-graphql -
Install node modules:
yarn install -
Open
src/plugins/apollo.jsand configure Hasura's GraphQL Endpoint as follows:
import { ApolloClient } from 'apollo-client'
import { InMemoryCache } from 'apollo-cache-inmemory'
import VueApollo from 'vue-apollo'
import fetch from 'node-fetch'
import { createHttpLink } from 'apollo-link-http'
const httpLink = createHttpLink({ uri: 'https://myapp.herokuapp.com/v1alpha1/graphql', fetch: fetch })
// Create the apollo client
const apolloClient = new ApolloClient({
link: httpLink,
cache: new InMemoryCache(),
connectToDevTools: true
})
In the httpLink, replace myapp.herokuapp.com with your own Heroku URL of Hasura GraphQL Engine.
-
We have defined the graphql query for fetching author list in
src/layouts/MyLayout.vue.- GraphQL query
const authorQuery = gql` query { author { id name } }`- In
pages/Articles.vue, we have defined a graphql query for articles
<script> const articleQuery = gql` query articleQuery($authorId: Int!) { article(where:{author_id: {_eq: $authorId}}) { id title content } }` export default { data () { return { authorId: this.$route.params.authorId } }, name: 'Articles', apollo: { // Simple query that will update the 'article' vue property article: { query: articleQuery, prefetch: false, variables () { return { authorId: this.authorId } } } }, watch: { '$route.params.authorId': { handler: function (authorId) { if (this.$apollo.queries.article) { this.$apollo.queries.article.refetch({ authorId: authorId }) } }, deep: true, immediate: true } } } </script> -
Run the app:
quasar dev -
Test the app Visit http://localhost:8080 to view the app
For detailed explanation on how things work, checkout Quasar Framework docs.