3.0 KiB
svelte-graphql-app
A sample Svelte 3 app to demonstrate usage of GraphQL Queries, Mutations and Subscriptions with svelte-apollo, Hasura GraphQL engine and Postgres as database. Forked from the standard svelte template
Deploy Hasura
-
Deploy Postgres and GraphQL Engine on Heroku:
Please checkout our docs for other deployment methods
-
Get the Heroku app URL (say
my-app.herokuapp.com) -
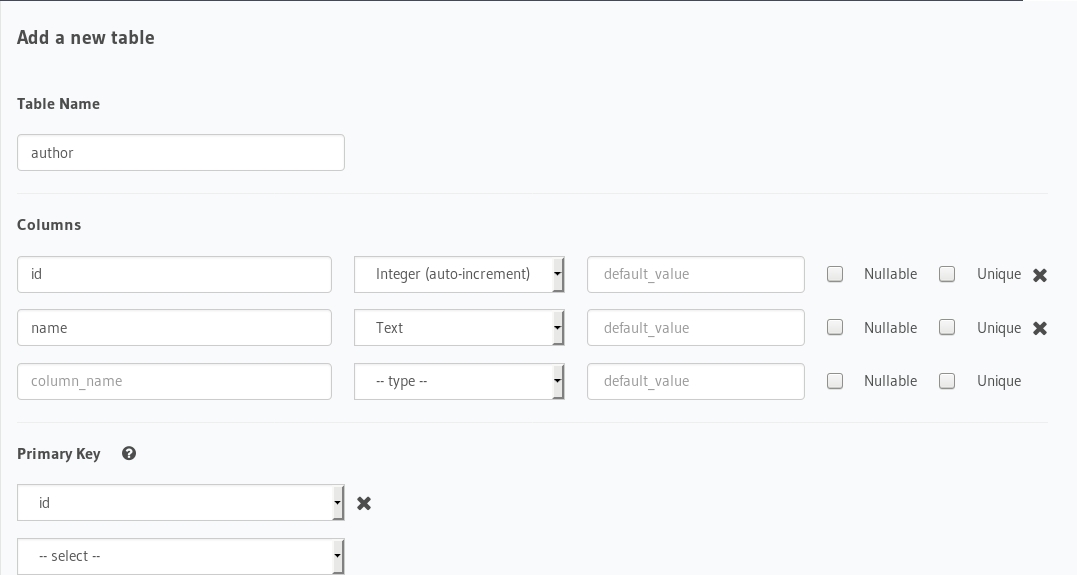
Create
authortable:Open Hasura console: visit https://my-app.herokuapp.com on a browser
Navigate toDatasection in the top nav bar and create a table as follows: -
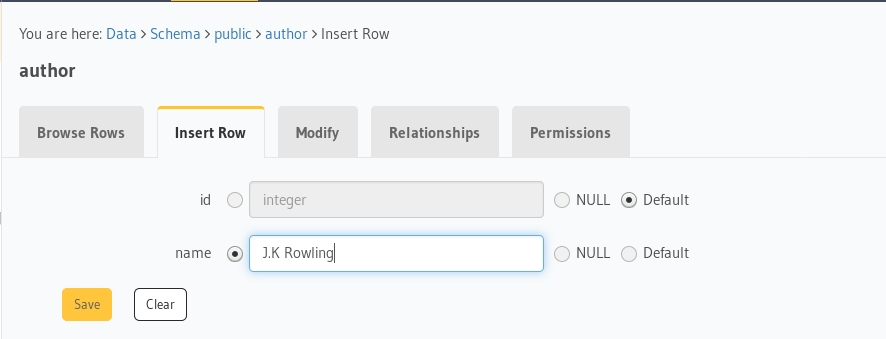
Insert sample data into
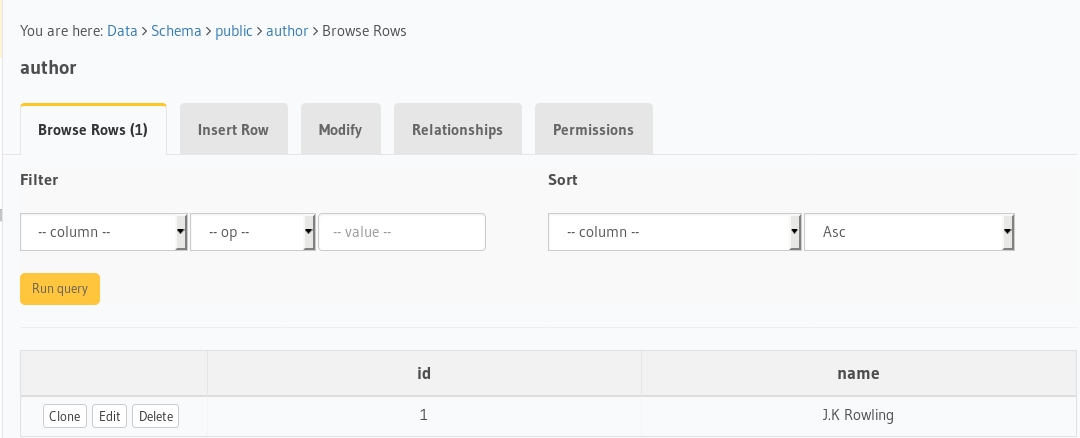
authortable:Verify if the row is inserted successfully
-
Similarly, create an article table with the following data model: table:
articlecolumns:id,title,content,author_id(foreign key toauthortable'sid) andcreated_at -
Now create a relationship from article table to author table by going to the Relationships tab.
-
Clone this repo:
git clone https://github.com/hasura/graphql-engine cd graphql-engine/community/sample-apps/svelte-apollo
Setup App
Install the dependencies...
npm install
- Open
src/apollo.jsand configure Hasura's GraphQL Endpoint as follows:
const wsLink = new WebSocketLink({
uri: "ws://localhost:8080/v1/graphql",
options: {
reconnect: true,
lazy: true
},
connectionParams: () => {
return { headers: getHeaders() };
},
});
const httpLink = new HttpLink({
uri: "http://localhost:8080/v1/graphql",
headers: getHeaders()
});
Replace the uri argument with your Hasura GraphQL Endpoint for both wsLink and httpLink
Start Rollup:
npm run dev
Navigate to localhost:5000. You should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
Deploying to the web
With now
Install now if you haven't already:
npm install -g now
Then, from within your project folder:
now
This will deploy the app on Now 2.0 Platform and you have the Svetle app running live :)