7.3 KiB
Firebase to GraphQL
A CLI tool to help you try realtime GraphQL on your firebase data. It takes data exported from firebase and imports it into Postgres via Hasura GraphQL engine.
Quick start
-
Quickly get the GraphQL Engine running by clicking this button:
Note the URL. It will be of the form:
https://<app-name>.herokuapp.comCheck this page for other deployment options
-
Go to
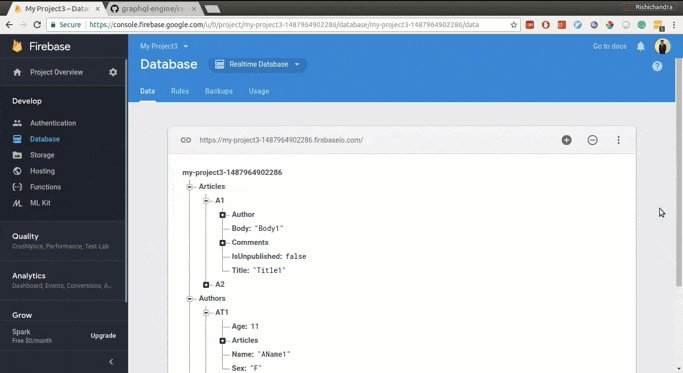
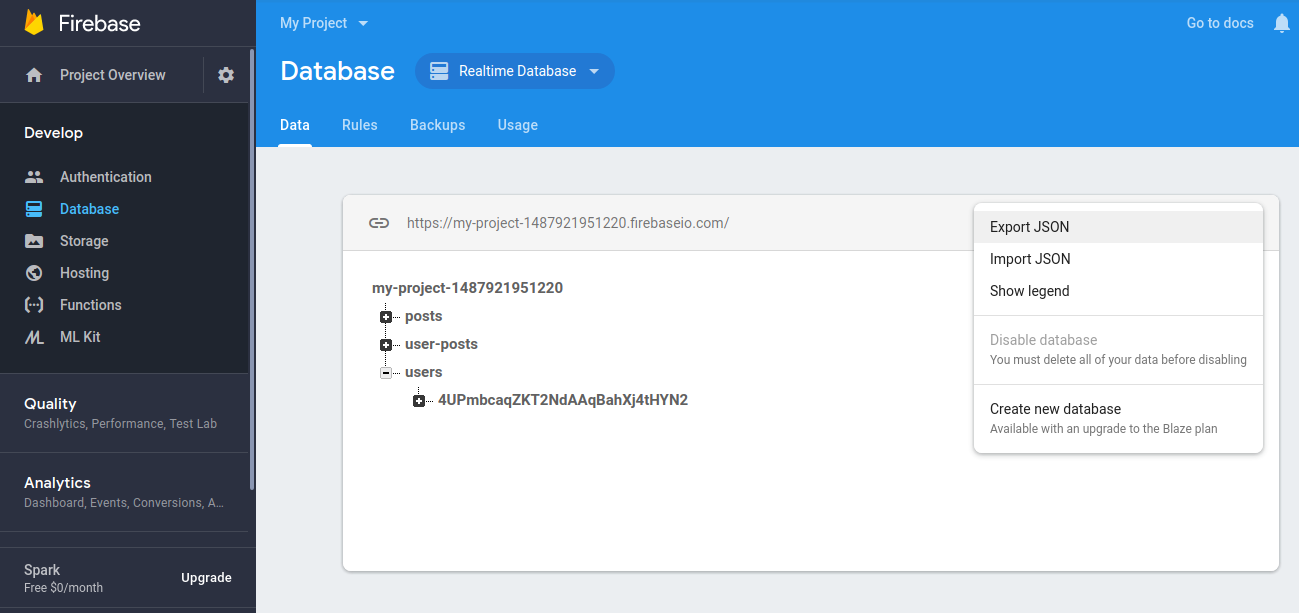
Firebase console > Database > Realtime Databaseand click onExport JSONfrom the options on the upper right cornerThe exported JSON will be something like this:
{ "posts" : { "-LMbLFOAW2q6GO1bD-5g" : { "author" : "Rishichandra Wawhal", "authorPic" : "https://lh4.googleusercontent.com/-vPOIBOxCUpo/AAAAAAAAAAI/AAAAAAAAAFo/SKk9hpOB7v4/photo.jpg", "body" : "My first post content\nAnd body\nANd structure", "starCount" : 0, "title" : "My first post", "uid" : "4UPmbcaqZKT2NdAAqBahXj4tHYN2" }, "-LMbLIv6VKHYul7p_PZ-" : { "author" : "Rishichandra Wawhal", "authorPic" : "https://lh4.googleusercontent.com/-vPOIBOxCUpo/AAAAAAAAAAI/AAAAAAAAAFo/SKk9hpOB7v4/photo.jpg", "body" : "AKsdjak\naklsdjaskldjklas\nasdklfjaklsdfjklsda\nasdklfjasklf", "starCount" : 0, "title" : "Whatta proaaa", "uid" : "4UPmbcaqZKT2NdAAqBahXj4tHYN2" } }, "user-posts" : { "4UPmbcaqZKT2NdAAqBahXj4tHYN2" : { "-LMbLFOAW2q6GO1bD-5g" : { "author" : "Rishichandra Wawhal", "authorPic" : "https://lh4.googleusercontent.com/-vPOIBOxCUpo/AAAAAAAAAAI/AAAAAAAAAFo/SKk9hpOB7v4/photo.jpg", "body" : "My first post content\nAnd body\nANd structure", "starCount" : 0, "title" : "My first post", "uid" : "4UPmbcaqZKT2NdAAqBahXj4tHYN2" }, "-LMbLIv6VKHYul7p_PZ-" : { "author" : "Rishichandra Wawhal", "authorPic" : "https://lh4.googleusercontent.com/-vPOIBOxCUpo/AAAAAAAAAAI/AAAAAAAAAFo/SKk9hpOB7v4/photo.jpg", "body" : "AKsdjak\naklsdjaskldjklas\nasdklfjaklsdfjklsda\nasdklfjasklf", "starCount" : 0, "title" : "Whatta proaaa", "uid" : "4UPmbcaqZKT2NdAAqBahXj4tHYN2" } } }, "users" : { "4UPmbcaqZKT2NdAAqBahXj4tHYN2" : { "email" : "rishichandrawawhal@gmail.com", "profile_picture" : "https://lh4.googleusercontent.com/-vPOIBOxCUpo/AAAAAAAAAAI/AAAAAAAAAFo/SKk9hpOB7v4/photo.jpg", "username" : "Rishichandra Wawhal" } } } -
Use the CLI to import the data:
npx firebase2graphql https://<app-name>.herokuapp.com --db=./path/to/db.json -
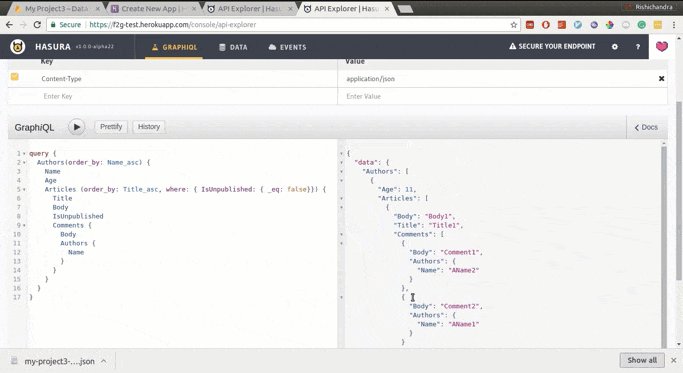
That's it. You can now go to your GraphQL Engine URL
https://<app-name>.herokuapp.comand make awesome GraphQL Queries like:query { posts { title body author } users { email username } }
Check out next steps.
Installation
CLI
npm install -g firebase2graphql
Usage
Without access key
firebase2graphql https://hge.herokuapp.com -d ./path/to/db.json
With access key
firebase2graphql https://hge.herokuapp.com -k <access-key> -d ./path/to/db.json
Command
firebase2graphql URL [flags]
Args
URL: The URL where Hasura GraphQL Engine is running
Options
-d --db: path to the JS file that exports your sample JSON database-n --normalize: normalize the schema while importing-o --overwrite: (experimental) overwrite tables if they already exist in database-v --version: show CLI version-h, --help: show CLI help
Next steps
Once you have imported your data, it is recommended that you make it production ready.
-
Normalize the data by removing duplicates.
-
Explore the GraphQL Engine Console to play with things such as
-
Set appropriate permissions. GraphQL Engine comes with fine grained control layer that can be integrated with any standard Auth provider.
Usage Comparison - Firebase SDK vs GraphQL
A typical query to do a single read from the database using Firebase SDK, (javascript) would look something like:
firebase.database().ref('/users/' + userId).once('value').then(function(snapshot) {
var username = (snapshot.val() && snapshot.val().username) || 'Anonymous';
// ...
});
Equivalent GraphQL Query would look like:
query {
users(where: {uid: {_eq: userId}}) {
uid,
username
}
}
Similarly a write into database using Firebase SDK, would look something like:
firebase.database().ref('users/' + userId).set({
username: name,
email: email,
profile_picture : imageUrl
});
And the equivalent GraphQL Mutation would look like:
mutation {
insert_users(objects:[{
uid: userId
username: name,
email: email,
profile_picture: imageUrl
}])
}
Things to know about implementation
Duplicates
By default, the CLI gives you the exact API that you originally had in Firebase (of course, over GraphQL). But in that case, some duplicate tables might be created and you might not be able to leverage the complete power of GraphQL and Postgres.
In such cases, you have three choices:
- Use the API as such if you prefer the exact API.
- Go to the UI Console and delete the duplicates and normalize the database as you feel fit.
- (Experimental) Use the
--normalizeflag. In this case, the CLI will detect duplicates and make appropriate relationships between root nodes. (This feature is experimental and needs more test cases to get stable. Contributions are welcome)
Overwrite
If your database already contains tables with the same name as the root fields of your JSON database, the command will fail. If you want to overwrite the database anyway, you should provide an additional flag "--overwrite".
Feedback
This project is still in alpha and we are actively looking for feedback about how the tool can be improved. If you are facing an issue, feel free to open one here. Any positive or negative feedback would be appreciated.
Maintained with ♡ by Hasura