mirror of
https://github.com/material-components/material-web.git
synced 2024-11-10 20:11:57 +03:00
6.9 KiB
6.9 KiB
Checkbox
This documentation is fully rendered on the Material Web catalog.
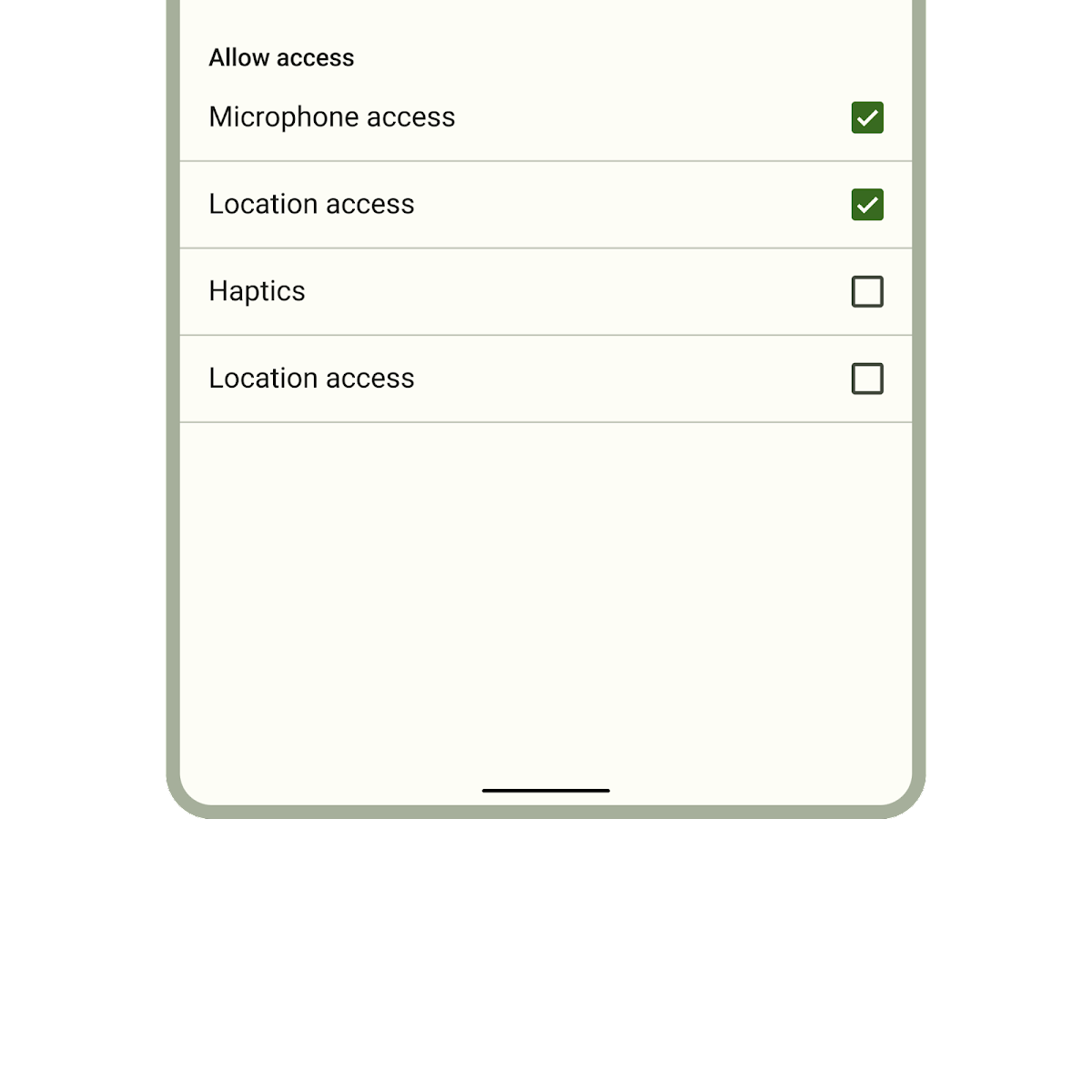
Checkboxes allow users to select one or more items from a set. Checkboxes can turn an option on or off.
There's one type of checkbox in Material. Use this selection control when the user needs to select one or more options from a list.
Usage
Checkboxes may be standalone, pre-checked, or indeterminate.
<md-checkbox touch-target="wrapper"></md-checkbox>
<md-checkbox touch-target="wrapper" checked></md-checkbox>
<md-checkbox touch-target="wrapper" indeterminate></md-checkbox>
Label
Associate a label with a checkbox using the <label> element.
<label>
<md-checkbox touch-target="wrapper"></md-checkbox>
Checkbox one
</label>
<md-checkbox id="checkbox-two" touch-target="wrapper"></md-checkbox>
<label for="checkbox-two">Checkbox two</label>
Accessibility
Add an
aria-label
attribute to checkboxes without labels or checkboxes whose labels need to be
more descriptive.
<md-checkbox aria-label="Select all checkboxes"></md-checkbox>
<label>
<md-checkbox aria-label="Agree to terms and conditions"></md-checkbox>
Agree
</label>
Note: checkboxes are not automatically labelled by
<label>elements and always need anaria-label. See b/294081528.
Theming
Checkbox supports Material theming and can be customized in terms of color and shape.
Tokens
| Token | Default value |
|---|---|
--md-checkbox-outline-color |
--md-sys-color-on-surface-variant |
--md-checkbox-selected-container-color |
--md-sys-color-primary |
--md-checkbox-selected-icon-color |
--md-sys-color-on-primary |
--md-checkbox-container-shape |
2px |
Example
<style>
:root {
/* System tokens */
--md-sys-color-primary: #006a6a;
--md-sys-color-on-primary: #ffffff;
--md-sys-color-on-surface-variant: #3f4948;
/* Component tokens */
--md-checkbox-container-shape: 0px;
}
</style>
<md-checkbox touch-target="wrapper"></md-checkbox>
<md-checkbox touch-target="wrapper" checked></md-checkbox>
API
MdCheckbox <md-checkbox>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
checked |
checked |
boolean |
false |
Whether or not the checkbox is selected. |
disabled |
disabled |
boolean |
false |
Whether or not the checkbox is disabled. |
indeterminate |
indeterminate |
boolean |
false |
Whether or not the checkbox is indeterminate. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox#indeterminate_state_checkboxes |
required |
required |
boolean |
false |
When true, require the checkbox to be selected when participating in form submission. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox#validation |
value |
value |
string |
'on' |
The value of the checkbox that is submitted with a form when selected. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox#value |
name |
string |
undefined |
||
form |
HTMLFormElement |
undefined |
||
labels |
NodeList |
undefined |
||
validity |
ValidityState |
undefined |
||
validationMessage |
string |
undefined |
||
willValidate |
boolean |
undefined |
Methods
| Method | Parameters | Returns | Description |
|---|---|---|---|
checkValidity |
None | boolean |
Checks the checkbox's native validation and returns whether or not the element is valid. If invalid, this method will dispatch the invalid event.https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/checkValidity |
reportValidity |
None | boolean |
Checks the checkbox's native validation and returns whether or not the element is valid. If invalid, this method will dispatch the invalid event.The validationMessage is reported to the user by the browser. Use setCustomValidity() to customize the validationMessage.https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/reportValidity |
setCustomValidity |
error |
void |
Sets the checkbox's native validation error message. This is used to customize validationMessage.When the error is not an empty string, the checkbox is considered invalid and validity.customError will be true.https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/setCustomValidity |