6.7 KiB
| id | title |
|---|---|
| inspector | Inspector |
Playwright Inspector is a GUI tool that helps authoring and debugging Playwright scripts.

Open Playwright Inspector
There are several ways of opening Playwright Inspector:
-
Set the
PWDEBUGenvironment variable to run your scripts in debug mode. This configures Playwright for debugging and opens the inspector.PWDEBUG=1 npm run testset PWDEBUG=1 npm run test$env:PWDEBUG=1 npm run test# Source directories in the list are separated by : on macos and linux and by ; on win. PWDEBUG=1 PLAYWRIGHT_JAVA_SRC=<java source dirs> mvn test# Source directories in the list are separated by : on macos and linux and by ; on win. set PLAYWRIGHT_JAVA_SRC=<java source dirs> set PWDEBUG=1 mvn test# Source directories in the list are separated by : on macos and linux and by ; on win. $env:PLAYWRIGHT_JAVA_SRC="<java source dirs>" $env:PWDEBUG=1 mvn testPWDEBUG=1 pytest -sset PWDEBUG=1 pytest -s$env:PWDEBUG=1 pytest -sPWDEBUG=1 dotnet testset PWDEBUG=1 dotnet test$env:PWDEBUG=1 dotnet testAdditional useful defaults are configured when
PWDEBUG=1is set:- Browsers launch in the headed mode
- Default timeout is set to 0 (= no timeout)
-
Call [
method: Page.pause] method from your script when running in headed browser.// Pause on the following line. await page.pause();// Pause on the following line. page.pause();# Pause on the following line. await page.pause()# Pause on the following line. page.pause()// Pause on the following line. await page.PauseAsync(); -
Use
openorcodegencommands in the Playwright CLI:npx playwright codegen wikipedia.orgmvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen wikipedia.org"playwright codegen wikipedia.orgpwsh bin\Debug\netX\playwright.ps1 codegen wikipedia.org
Stepping through the Playwright script
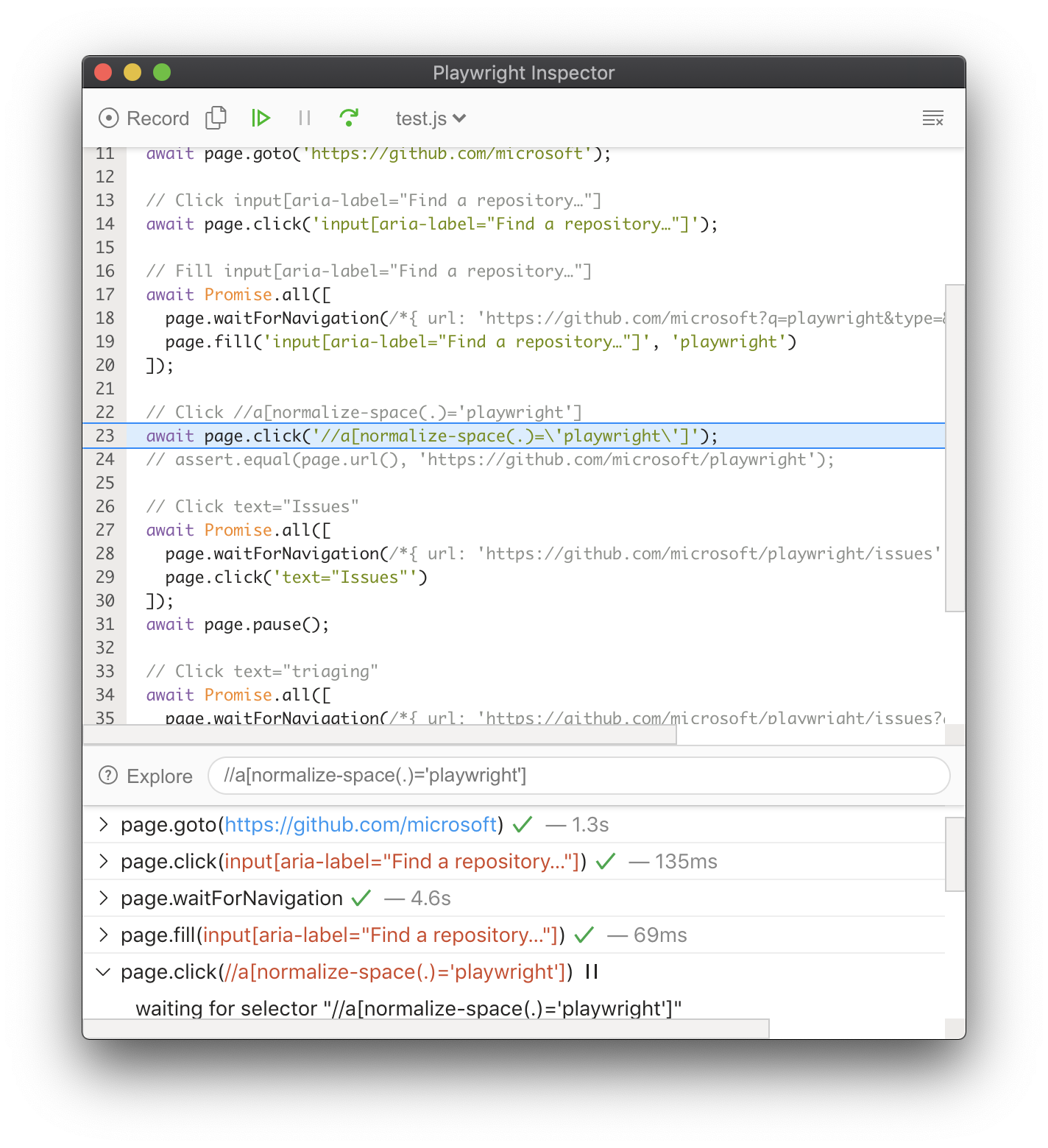
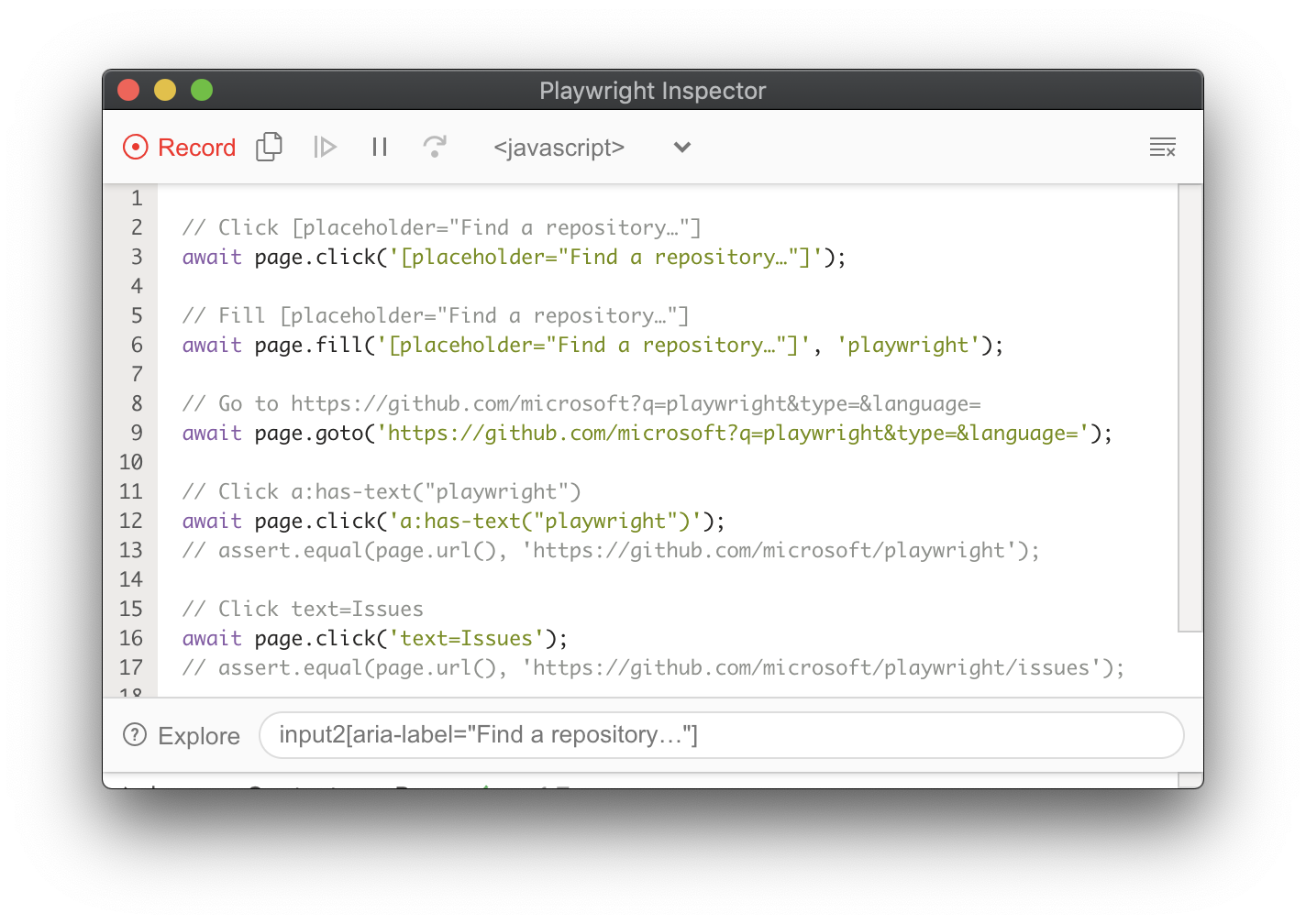
When PWDEBUG=1 is set, Playwright Inspector window will be opened and the script will be
paused on the first Playwright statement:

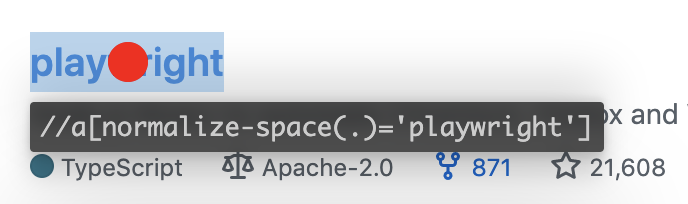
Now we know what action is about to be performed and we can look into the details on that
action. For example, when stopped on an input action such as click, the exact point Playwright is about to click is highlighted with the large red dot on the inspected page:

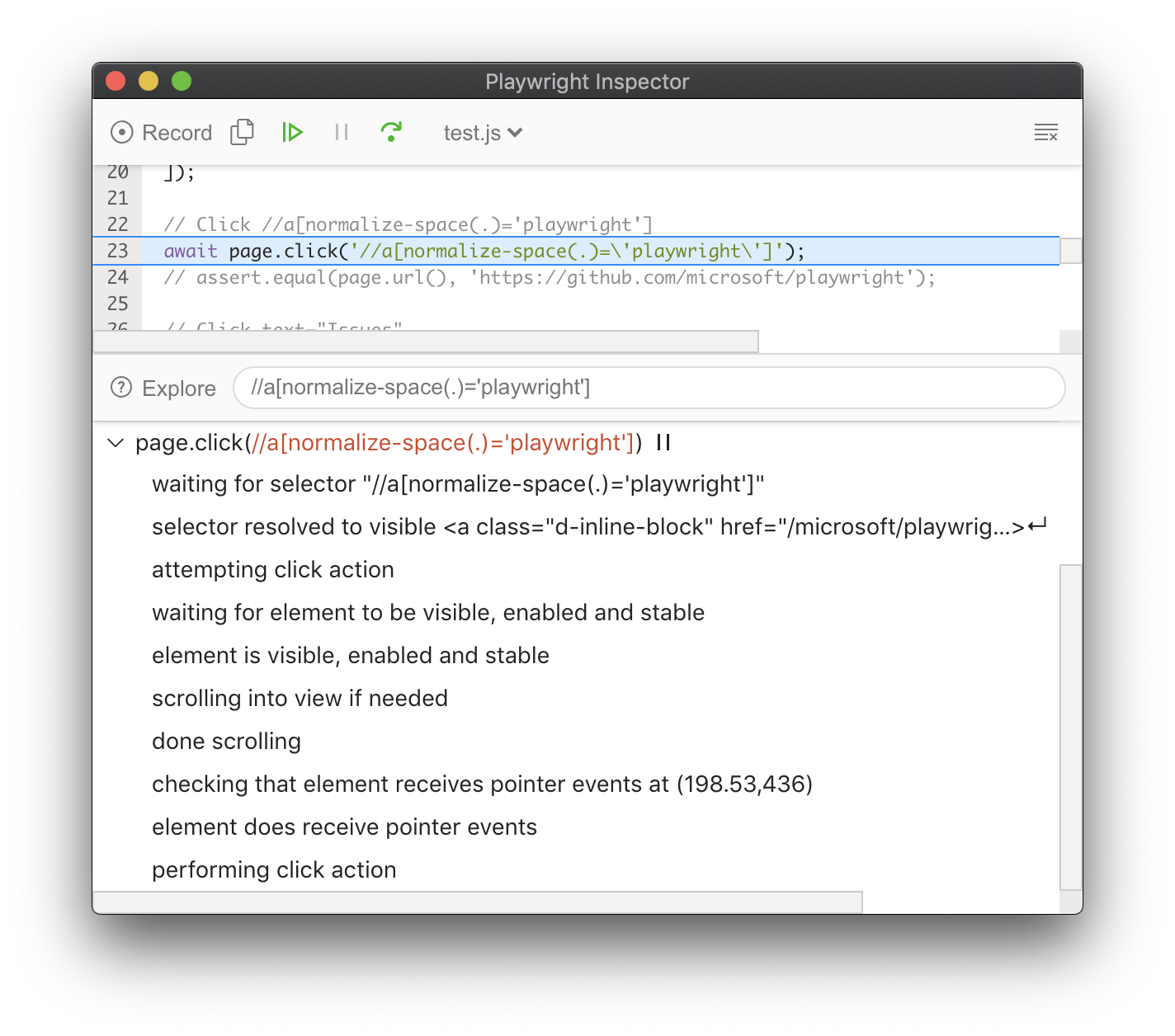
By the time Playwright has paused on that click action, it has already performed actionability checks that can be found in the log:

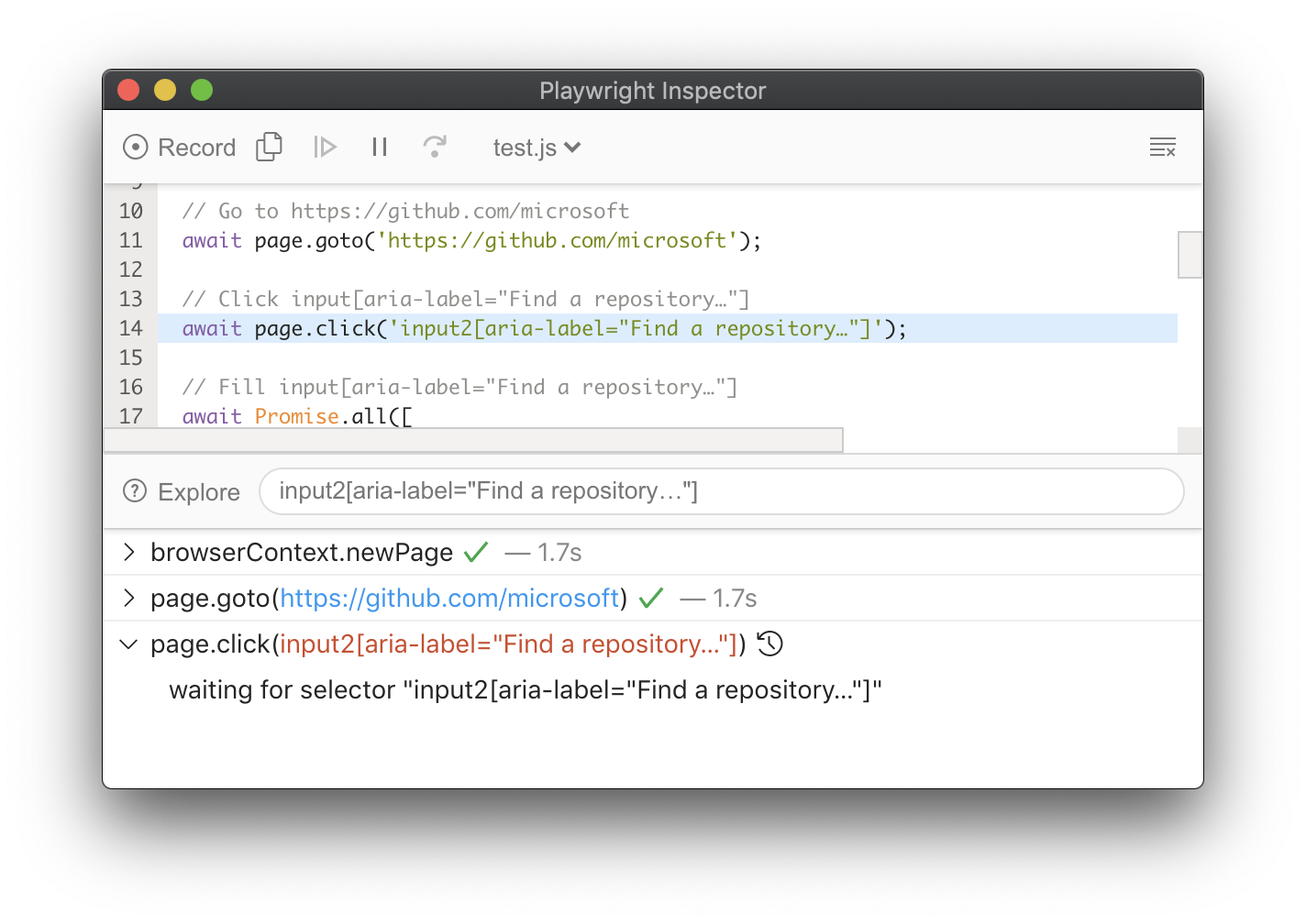
If actionability can't be reached, it'll show action as pending:

You can step over each action using the "Step over" action or resume script without further pauses:

Using Browser Developer Tools
You can use browser developer tools in Chromium, Firefox and WebKit while running a Playwright script, with or without Playwright inspector. Developer tools help to:
- Inspect the DOM tree
- See console logs during execution (or learn how to read logs via API)
- Check network activity and other developer tools features
:::note For WebKit: launching WebKit Inspector during the execution will prevent the Playwright script from executing any further. :::
Debugging Selectors
- Click the Explore button to hover over elements in the screen and click them to automatically generate selectors for those elements.
- To verify where selector points, paste it into the inspector input field:

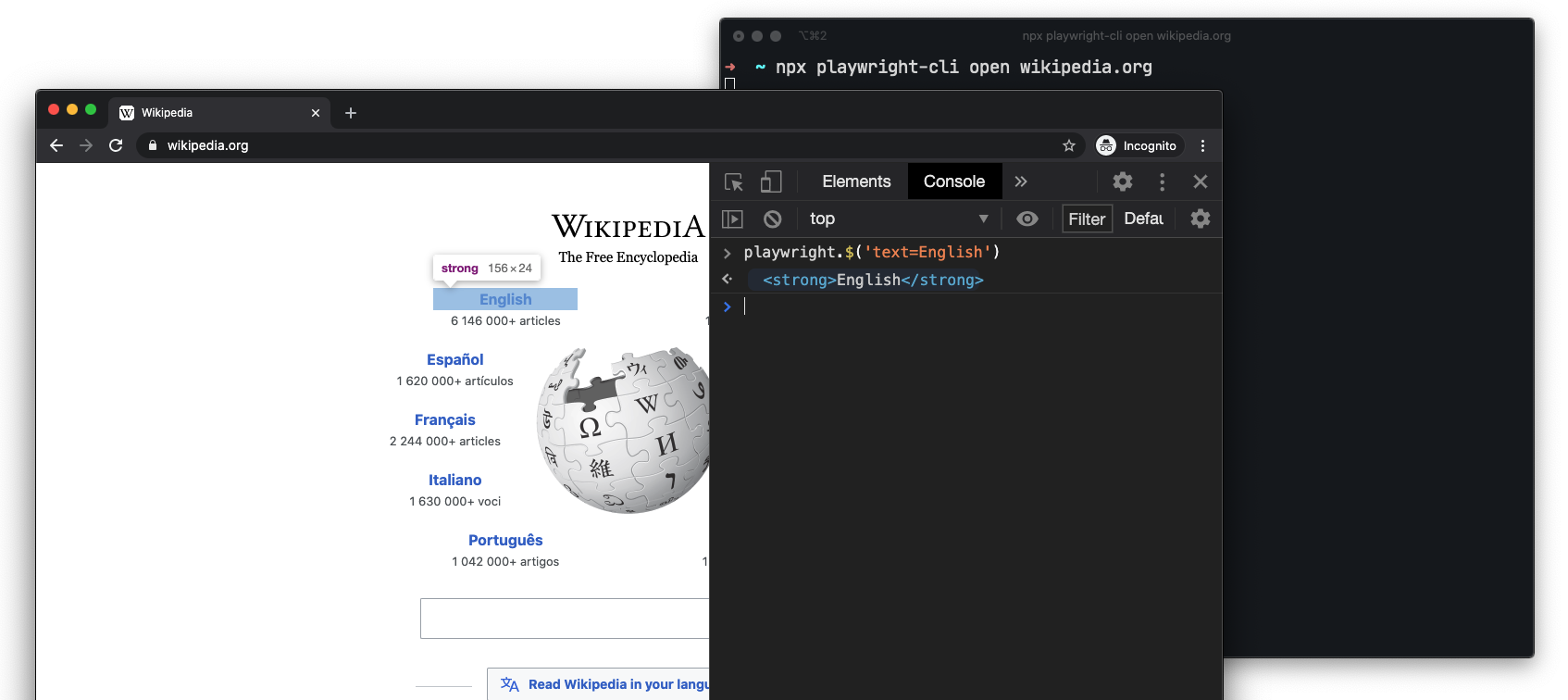
You can also use the following API inside the Developer Tools Console of any browser.

playwright.$(selector)
Query Playwright selector, using the actual Playwright query engine, for example:
> playwright.$('.auth-form >> text=Log in');
<button>Log in</button>
playwright.$$(selector)
Same as playwright.$, but returns all matching elements.
> playwright.$$('li >> text=John')
> [<li>, <li>, <li>, <li>]
playwright.inspect(selector)
Reveal element in the Elements panel (if DevTools of the respective browser supports it).
> playwright.inspect('text=Log in')
playwright.locator(selector)
Query Playwright element using the actual Playwright query engine, for example:
> playwright.locator('.auth-form', { hasText: 'Log in' });
> Locator ()
> - element: button
> - elements: [button]
playwright.selector(element)
Generates selector for the given element.
> playwright.selector($0)
"div[id="glow-ingress-block"] >> text=/.*Hello.*/"
Recording scripts
At any moment, clicking Record action enables codegen mode. Every action on the target page is turned into the generated script:

You can copy entire generated script or clear it using toolbar actions.