mirror of
https://github.com/twentyhq/twenty.git
synced 2024-11-28 09:12:37 +03:00
* build: create a new vite project for chrome extension * feat: configure theme per the frontend codebase for chrome extension * feat: inject the add to twenty button into linkedin profile page * feat: create the api key form ui and render it on the options page * feat: inject the add to twenty button into linkedin company page * feat: scrape required data from both the user profile and the company profile * refactor: move modules into options because it is the only page using react for now * fix: show add to twenty button without having to reload the single page application * fix: extract domain of the business website instead of scrapping the industry type * feat: store api key to local storage and open options page when trying to store data without setting a key * feat: send data to the backend upon click and store it to the database * fix: open options page upon clicking the extension icon * fix: update terminology from user to person to match the codebase convention * fix: adopt chrome extension to monorepo approach using nx and get the development server working * fix: update vite config for build command to work per the requirement * feat: add instructions in the readme file to install the extension for local testing * fix: move server base url to a dotenv file and replace the hard-coded url * feat: permit user to configure a custom route for the server from the options page * fix: fetch api key and route from local storage and display on options page to inform users of their choices * fix: move front base url to dotenv and replace the hard-coded url * fix: remove the trailing slash from person and company linkedin username * fix: improve code commenting to explain implementation somewhat better * ci: introduce a workflow to build chrome extension to ensure it can be published * fix: format files to display code in a consistent manner per the prettier configuration in codebase * fix: improve the commenting significantly to explain important and hard-to-understand parts of the code * fix: remove unused permissions from the manifest file for publishing to the chrome web store * Add nx * Fix vale --------- Co-authored-by: Charles Bochet <charles@twenty.com>
2.1 KiB
2.1 KiB
Twenty Chrome Extension.
This extension allows you to save company and people information to your twenty workspace directly from LinkedIn.
To install the extension in development mode with hmr (hot module reload), follow these steps.
- STEP 1: Clone the repository and run
yarn installin the root directory. - STEP 2: Once the dependencies installation succeeds, create a file with env variables by executing the following command in the root directory.
cp ./packages/twenty-chrome-extension/.env.example ./packages/twenty-chrome-extension/.env
- STEP 3: Now, execute the following command in the root directory to start up the development server on Port 3002. This will create a
distfolder intwenty-chrome-extension.
yarn nx start twenty-chrome-extension
- STEP 4: Open Google Chrome and head to the extensions page by typing
chrome://extensionsin the address bar.
- STEP 5: Turn on the
Developer modefrom the top-right corner and clickLoad unpacked.
- STEP 6: Select the
distfolder fromtwenty-chrome-extension.
- STEP 7: This opens up the
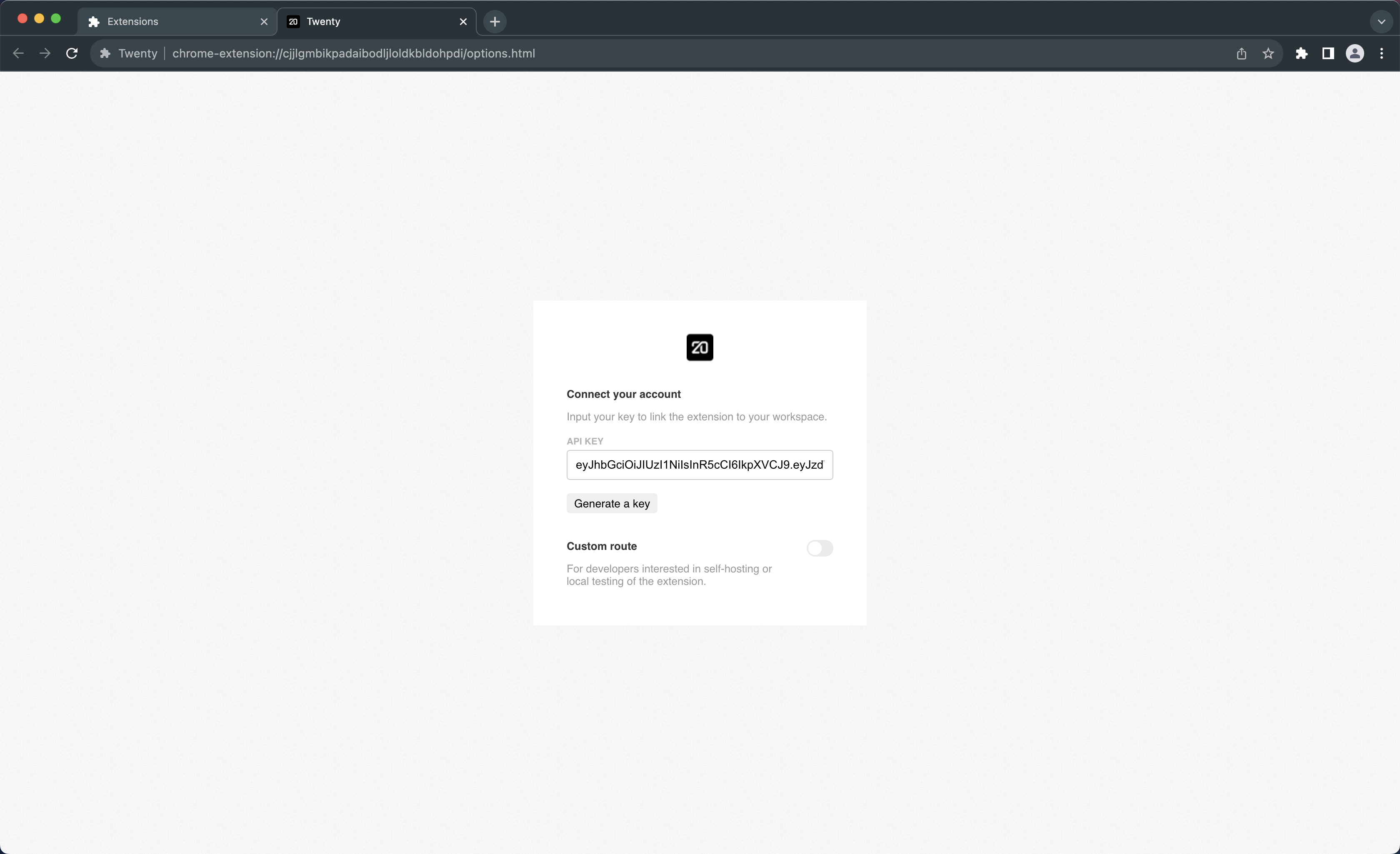
optionspage, where you must enter your API key.
- STEP 8: Reload any LinkedIn page that you opened before installing the extension for seamless experience.
- STEP 9: Visit any individual or company profile on LinkedIn and click the
Add to Twentybutton to test.
To install the extension in production mode without hmr (hot module reload), replace the command in STEP THREE with yarn nx build twenty-chrome-extension.