This PR updates the spots where we render the fold indicators in editors
to use the `Disclosure` component instead of re-implementing similar UI.
This makes this UI more consistent across Zed.
Release Notes:
- N/A
This could still use some improvement UI-wise but the user experience
should be a lot better.
- [x] Show in "Window" application menu
- [x] Load prompt as it's selected in the picker
- [x] Refocus picker on `esc`
- [x] When creating a new prompt, if a new prompt already exists and is
unedited, activate it instead
- [x] Add `/default` command
- [x] Evaluate /commands on prompt insertion
- [x] Autocomplete /commands (but don't evaluate) during prompt editing
- [x] Show token count using the settings model, right-aligned in the
editor
- [x] Picker
- [x] Sorted alpha
- [x] 2 sublists
- Default
- Empty state: Star a prompt to add it to your default prompt
- Otherwise show prompts with star on hover
- All
- Move prompts with star on hover
Release Notes:
- N/A
Using the file system as a database seems like it's easy, but it's
actually a real pain. I'd like to use LMDB to store the prompts locally
so we have more control. We can always add an export option, but I want
the source of truth to be somewhere other than the file system.
So far, I have a PromptStore which is global to the application and can
be initialized on startup. Then there's a `PromptLibrary` which is
intended to be the root of a new kind of Zed window. I haven't actually
seen pixels yet, but I've sketched out the basics needed to create a new
prompt, save, etc.
Still lots to figure out but the foundations of being backed by a DB and
rendering in an independent window are in place.
/cc @iamnbutler @as-cii
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
- Confirming a completion now runs the command immediately
- Hitting `enter` on a line with a command now runs it
- The output of commands gets folded away and replaced with a custom
placeholder
- Eliminated ambient context
<img width="1588" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/b1927a45-52d6-4634-acc9-2ee539c1d89a">
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Adds the following features to the prompt manager:
- New prompt – Create a new prompt from the UI. It will only persist if
it is saved.
- Save prompt – Save a prompt by clicking the save button in the UI. A
keybinding will be added for this in the future.
- Reveal prompt - Show the selected prompt on the file system. Only
available for saved prompts.
New prompts that are saved will use the
`{slugified_title}_{ver}_{id}.md` format which all imported prompts will
move to in the near future.
Also orders prompts in alphabetical order by default.
Release Notes:
- N/A
Release Notes:
- Improved expand excerpt indicators to allow unidirectional expansion.
Also added the `editor::ExpandExcerptsUp` and
`editor::ExpandExcerptsDown` actions, which can both take a `lines`
parameter. Also added a `expand_excerpt_lines` setting which controls
the default number of lines that the indicators and actions use.
---------
Co-authored-by: conrad <conrad@zed.dev>
This PR adds a Prompt Library to Zed, powering custom prompts and any
default prompts we want to package with the assistant.
These are useful for:
- Creating a "default prompt" - a super prompt that includes a
collection of things you want the assistant to know in every
conversation.
- Adding single prompts to your current context to help guide the
assistant's responses.
- (In the future) dynamically adding certain prompts to the assistant
based on the current context, such as the presence of Rust code or a
specific async runtime you want to work with.
These will also be useful for populating the assistant actions typeahead
we plan to build in the near future.
## Prompt Library
The prompt library is a registry of prompts. Initially by default when
opening the assistant, the prompt manager will load any custom prompts
present in your `~/.config/zed/prompts` directory.
Checked prompts are included in your "default prompt", which can be
inserted into the assitant by running `assistant: insert default prompt`
or clicking the `Insert Default Prompt` button in the assistant panel's
more menu.
When the app starts, no prompts are set to default. You can add prompts
to the default by checking them in the Prompt Library.
I plan to improve this UX in the future, allowing your default prompts
to be remembered, and allowing creating, editing and exporting prompts
from the Library.
### Creating a custom prompt
Prompts have a simple format:
```json
{
// ~/.config/zed/prompts/no-comments.json
"title": "No comments in code",
"version": "1.0",
"author": "Nate Butler <iamnbutler@gmail.com>",
"languages": ["*"],
"prompt": "Do not add inline or doc comments to any returned code. Avoid removing existing comments unless they are no longer accurate due to changes in the code."
}
```
Ensure you properly escape your prompt string when creating a new prompt
file.
Example:
```json
{
// ...
"prompt": "This project using the gpui crate as it's UI framework for building UI in Rust. When working in Rust files with gpui components, import it's dependencies using `use gpui::{*, prelude::*}`.\n\nWhen a struct has a `#[derive(IntoElement)]` attribute, it is a UI component that must implement `RenderOnce`. Example:\n\n```rust\n#[derive(IntoElement)]\nstruct MyComponent {\n id: ElementId,\n}\n\nimpl MyComponent {\n pub fn new(id: impl Into<ElementId>) -> Self {\n Self { id.into() }\n }\n}\n\nimpl RenderOnce for MyComponent {\n fn render(self, cx: &mut WindowContext) -> impl IntoElement {\n div().id(self.id.clone()).child(text(\"Hello, world!\"))\n }\n}\n```"
}
```
Release Notes:
- N/A
---------
Co-authored-by: Marshall Bowers <elliott.codes@gmail.com>
With the changes in #11817, context menus within editors would get
scaled by the `buffer_font_size` instead of the `ui_font_size`.
This seems incorrect, as it results in context menus being sized
inconsistently depending on what context they originate from.
This PR makes it so that all context menus scale based on the
`ui_font_size`.
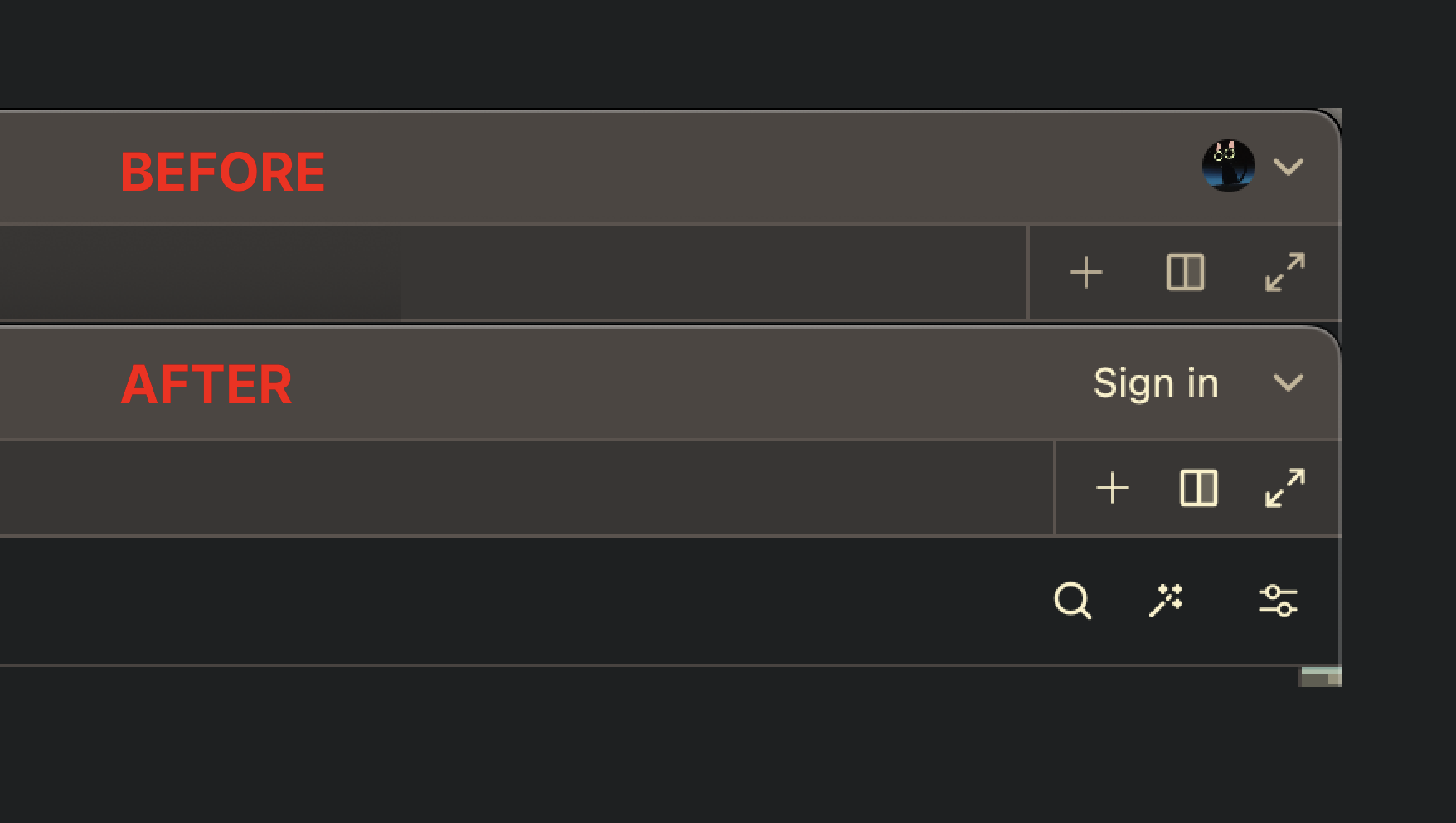
### Before
<img width="1474" alt="Screenshot 2024-05-16 at 2 43 19 PM"
src="https://github.com/zed-industries/zed/assets/1486634/a5be8113-ae24-44ad-a2e9-61105e1fcc9e">
### After
<img width="1095" alt="Screenshot 2024-05-16 at 2 43 01 PM"
src="https://github.com/zed-industries/zed/assets/1486634/3a8d51cf-fc91-4743-8f44-78344028e447">
Release Notes:
- Changed context menus in editors to no longer scale with
`buffer_font_size`.
This PR adds a new `WithRemSize` element to the `ui` crate.
This element can be used to create an element tree that has a different
rem size than the base window.
`WithRemSize` can be nested, allowing for subtrees that have a different
rem size than their parent and their children.
<img width="912" alt="Screenshot 2024-05-16 at 2 25 28 PM"
src="https://github.com/zed-industries/zed/assets/1486634/f599cd9f-c101-496b-93e8-06e570fbf74f">
Release Notes:
- N/A
<img width="1637" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/5aaec657-3499-42c9-9528-c83728f2a7a1">
Release Notes:
- Added a new ambient context feature that allows showing the model up
to three buffers (along with their diagnostics) that the user interacted
with recently.
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>

Release Notes:
- Improved tasks modal by highlighting a distinction between a task
template and concrete task instance and surfacing available keybindings
more prominently. Task templates are now always available in the modal,
even if there's already a history entry with the same label.
- Changed default key binding for "picker::UseSelectedQuery" to `opt-e`.
A minor thing I've spotted and decided to fix on the spot.
It was being cloned twice within the body of that function (one of which
was redundant even without this PR); now in most cases we go down from 2
clones to 0.
Release Notes:
- N/A
This pull request introduces a new `markdown` crate which is capable of
parsing and rendering a Markdown source. One of the key additions is
that it enables text selection within a `Markdown` view. Eventually,
this will replace `RichText` but for now the goal is to use it in the
assistant revamped assistant in the spirit of making progress.
<img width="711" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/b56c777b-e57c-42f9-95c1-3ada22f63a69">
Note that this pull request doesn't yet use the new markdown renderer in
`assistant2`. This is because we need to modify the assistant before
slotting in the new renderer and I wanted to merge this independently of
those changes.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Conrad <conrad@zed.dev>
Co-authored-by: Alp <akeles@umd.edu>
Co-authored-by: Zachiah Sawyer <zachiah@proton.me>
This PR adjusts the names of the negated style methods by moving the
`neg_` to after the property name instead of before.
This will help keep related style methods grouped together in
completions.
It also makes it a bit clearer that the negation applies to the value.
### Before
```rs
div()
.neg_mx_1()
.neg_mt_2()
```
### After
```rs
div()
.mx_neg_1()
.mt_neg_2()
```
Release Notes:
- N/A
This PR makes the `border` methods require an explicit width instead of
defaulting to 1px.
This breaks convention with Tailwind, but it makes GPUI more consistent
with itself. We already have an edge case where the parameterized method
had to be named `border_width`, since `border` was taken up by an alias
for the 1px variant.
### Before
```rs
div()
.border()
.border_t()
.border_r()
.border_b()
.border_l()
.border_width(px(7.))
```
### After
```rs
div()
.border_1()
.border_t_1()
.border_r_1()
.border_b_1()
.border_l_1()
.border(px(7.))
```
Release Notes:
- N/A
- Unifies spacing between left and right sides of the tab bar
- Use the default icon color for `end_slot` tools. This should help more
clearly differentiate when forward or backward navigation is disabled
due to the tools on the other side not looking so much like the disabled
navigation arrows.
- Rework the TabBar implementation in `pane.rs` to directly pass in
items to the `start_slot` instead of an unneeded extra horizontal
layout.
Left side:

Right side:

Release Notes:
- Standardized some Tab Bar UI elements. You many notice some slight
spacing or color changes.
Adds a supermaven provider for completions. There are various other
refactors amidst this branch, primarily to make copilot no longer a
dependency of project as well as show LSP Logs for global LSPs like
copilot properly.
This feature is not enabled by default. We're going to seek to refine it
in the coming weeks.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
This PR cleans up the `Indicator` component:
- Renamed `IndicatorStyle` to `IndicatorKind` and made it private.
- Fixed `Indicator::bar()` to construct an indicator using the right
`IndicatorKind`.
- Removed the `IndicatorIcon`, since we didn't actually end up using it.
Release Notes:
- N/A
This PR replaces the rem size literals with the `BASE_REM_SIZE_IN_PX`
constant.
This way we can retain our source of truth for the rem size that we're
designing against.
Release Notes:
- N/A
Note: You shouldn't use the `unstable.ui_density` setting – it is only
being added for testing and to enable new UI components to be built with
density in mind. Don't expect this to work well, or at all right now.
Adds some of the basic wiring we'll need to start scaling UI elements
throughout the app based on a desired density setting.
Release Notes:
- N/A
We're planning to associate "selection sources" with global element ids
to allow arbitrary UI text to be selected in GPUI. Previously, global
ids were not exposed outside the framework and we entangled management
of the element id stack with element state access. This was more
acceptable when element state was the only place we used global element
ids, but now that we're planning to use them more places, it makes sense
to deal with element identity as a first-class part of the element
system. We now ensure that the stack of element ids which forms the
current global element id is correctly managed in every phase of element
layout and paint and make the global id available to each element
method. In a subsequent PR, we'll use the global element id as part of
implementing arbitrary selection for UI text.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Still TODO:
* Disable the new save-as for local projects
* Wire up sending the new path to the remote server
Release Notes:
- Added the ability to "Save-as" in remote projects
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Bennet <bennetbo@gmx.de>