mirror of
https://github.com/zhuowei/marina.git
synced 2024-10-05 19:38:42 +03:00
Understanding SwiftUI by reimplementing it to render to HTML ⛵ - you shouldn't use this, use https://github.com/swiftwebui/SwiftWebUI instead
| html_template | ||
| mainlandmark | ||
| systemicons | ||
| .gitignore | ||
| build.sh | ||
| landmarkDemo.sh | ||
| main.swift | ||
| marina_combine.swift | ||
| marina_html.swift | ||
| marina.swift | ||
| README.md | ||
| run.sh | ||
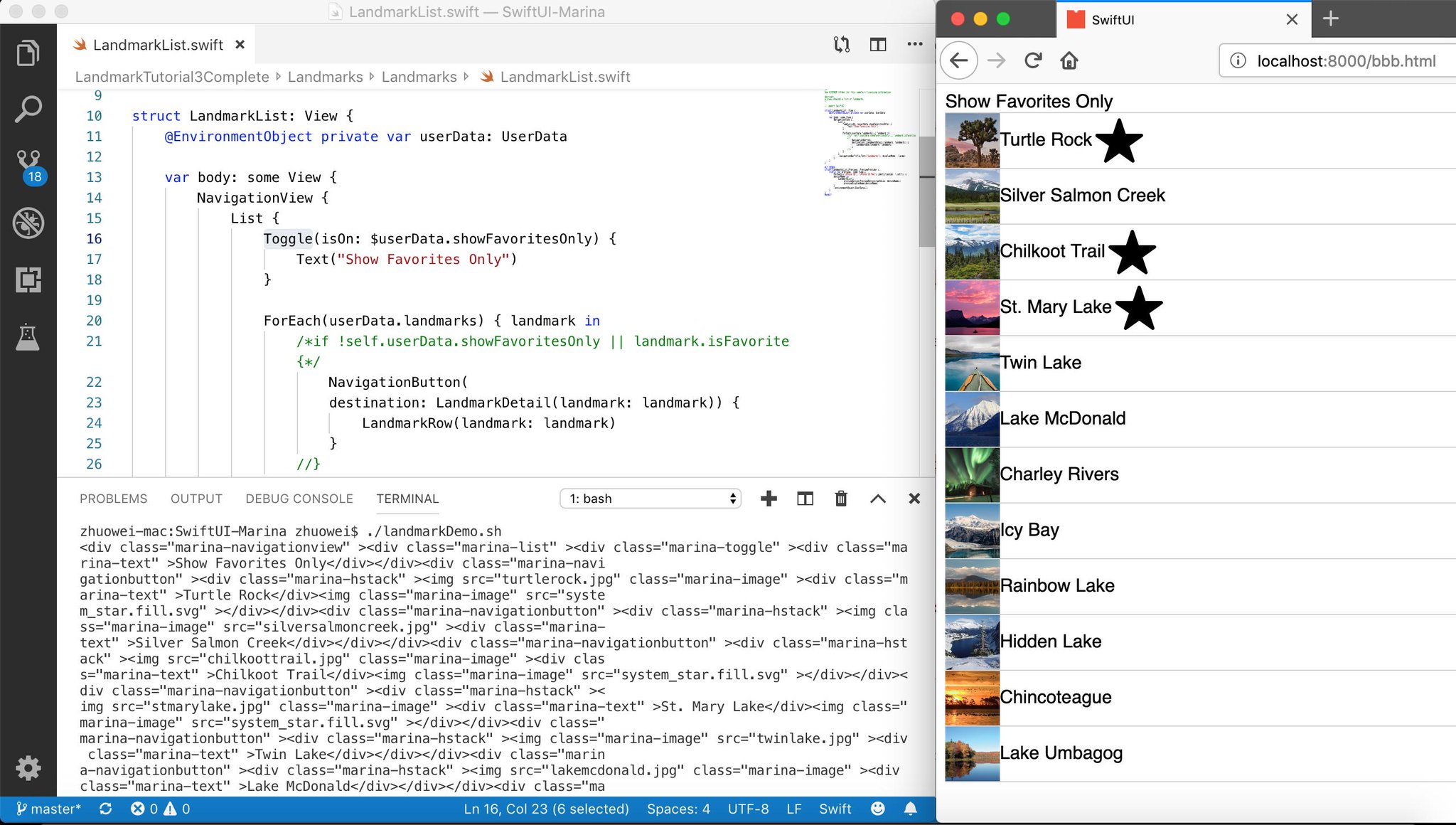
Understanding SwiftUI by reimplementing it to render to HTML.
Want to keep up with Swift news on your Amazon Echo or Google Home smart speaker? Follow me on Voco.
What it does
Almost nothing!
It can barely render the homepage of Apple's Landmarks sample from the SwiftUI tutorial to HTML.

I just wanted to learn the new function builder feature that powers SwiftUI's DSL.
See also:
- Swift Evolution pull request for function builders
- Swift pull request with function builder samples
- Swift Evolution pull request for property delegates
- SwiftRocks's article on SwiftUI's tricks
Building
Install Xcode 11 beta 1, then
./build.sh
Running
git clone https://github.com/zhuowei/marina-sample-landmarks.git LandmarkTutorial3Complete
./landmarkDemo.sh
./run.sh >output.html
cat html_template/head.html output.html >output_full.html
License
Apache 2.0 with the Runtime Library Exception.
Files in systemicon are from Ionicons and are under the Ionic project's MIT license.