- Unifies spacing between left and right sides of the tab bar
- Use the default icon color for `end_slot` tools. This should help more
clearly differentiate when forward or backward navigation is disabled
due to the tools on the other side not looking so much like the disabled
navigation arrows.
- Rework the TabBar implementation in `pane.rs` to directly pass in
items to the `start_slot` instead of an unneeded extra horizontal
layout.
Left side:

Right side:

Release Notes:
- Standardized some Tab Bar UI elements. You many notice some slight
spacing or color changes.
Adds a supermaven provider for completions. There are various other
refactors amidst this branch, primarily to make copilot no longer a
dependency of project as well as show LSP Logs for global LSPs like
copilot properly.
This feature is not enabled by default. We're going to seek to refine it
in the coming weeks.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
This PR cleans up the `Indicator` component:
- Renamed `IndicatorStyle` to `IndicatorKind` and made it private.
- Fixed `Indicator::bar()` to construct an indicator using the right
`IndicatorKind`.
- Removed the `IndicatorIcon`, since we didn't actually end up using it.
Release Notes:
- N/A
This PR replaces the rem size literals with the `BASE_REM_SIZE_IN_PX`
constant.
This way we can retain our source of truth for the rem size that we're
designing against.
Release Notes:
- N/A
Note: You shouldn't use the `unstable.ui_density` setting – it is only
being added for testing and to enable new UI components to be built with
density in mind. Don't expect this to work well, or at all right now.
Adds some of the basic wiring we'll need to start scaling UI elements
throughout the app based on a desired density setting.
Release Notes:
- N/A
We're planning to associate "selection sources" with global element ids
to allow arbitrary UI text to be selected in GPUI. Previously, global
ids were not exposed outside the framework and we entangled management
of the element id stack with element state access. This was more
acceptable when element state was the only place we used global element
ids, but now that we're planning to use them more places, it makes sense
to deal with element identity as a first-class part of the element
system. We now ensure that the stack of element ids which forms the
current global element id is correctly managed in every phase of element
layout and paint and make the global id available to each element
method. In a subsequent PR, we'll use the global element id as part of
implementing arbitrary selection for UI text.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Still TODO:
* Disable the new save-as for local projects
* Wire up sending the new path to the remote server
Release Notes:
- Added the ability to "Save-as" in remote projects
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Bennet <bennetbo@gmx.de>
- Centralizes typography-related UI styles and methods in
`styles/typography.rs`
- Breaks the typography-related styles out of `StyledExt`. This means we
add a `StyledTypography` trait – this should more or less be an
invisible change as we publish it in the prelude.
- adds the ability to easily grab the UI or Buffer font sizes
(`ui_font_size`, `buffer_font_size`) with `TextSize::UI`,
`TextSize::Editor`
Release Notes:
- N/A
The new `ElementContext` was originally introduced to ensure the element
APIs could only be used inside of elements. Unfortunately, there were
many places where some of those APIs needed to be used, so
`WindowContext::with_element_context` was introduced, which defeated the
original safety purposes of having a specific context for elements.
This pull request merges `ElementContext` into `WindowContext` and adds
(debug) runtime checks to APIs that can only be used during certain
phases of element drawing.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
This is a crate only addition of a new version of the AssistantPanel.
We'll be putting this behind a feature flag while we iron out the new
experience.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Conrad Irwin <conrad@zed.dev>
Co-authored-by: Marshall Bowers <elliott.codes@gmail.com>
Co-authored-by: Antonio Scandurra <antonio@zed.dev>
Co-authored-by: Nate Butler <nate@zed.dev>
Co-authored-by: Nate Butler <iamnbutler@gmail.com>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
Co-authored-by: Max <max@zed.dev>
Release Notes:
- Made remote projects per-user instead of per-channel. If you'd like to
be part of the remote development alpha, please email hi@zed.dev.
---------
Co-authored-by: Bennet Bo Fenner <53836821+bennetbo@users.noreply.github.com>
Co-authored-by: Bennet <bennetbo@gmx.de>
Co-authored-by: Nate Butler <1714999+iamnbutler@users.noreply.github.com>
Co-authored-by: Nate Butler <iamnbutler@gmail.com>
This pull request introduces the new
`ElementContext::request_autoscroll(bounds)` and
`ElementContext::take_autoscroll()` methods in GPUI. These new APIs
enable container elements such as `List` to change their scroll position
if one of their children requested an autoscroll. We plan to use this in
the revamped assistant.
As a drive-by, we also:
- Renamed `Element::before_layout` to `Element::request_layout`
- Renamed `Element::after_layout` to `Element::prepaint`
- Introduced a new `List::splice_focusable` method to splice focusable
elements into the list, which enables rendering offscreen elements that
are focused.
Release Notes:
- N/A
---------
Co-authored-by: Nathan <nathan@zed.dev>
This PR adds an action to expand the excerpts lines of context in a
multibuffer.
Release Notes:
- Added an `editor::ExpandExcerpts` action (bound to `shift-enter` by
default), which can expand the excerpt the cursor is currently in by 3
lines. You can customize the number of lines by rebinding this action
like so:
```json5
// In your keybindings array...
{
"context": "Editor && mode == full",
"bindings": {
"shift-enter": ["editor::ExpandExcerpts", { "lines": 5 }],
}
}
```
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
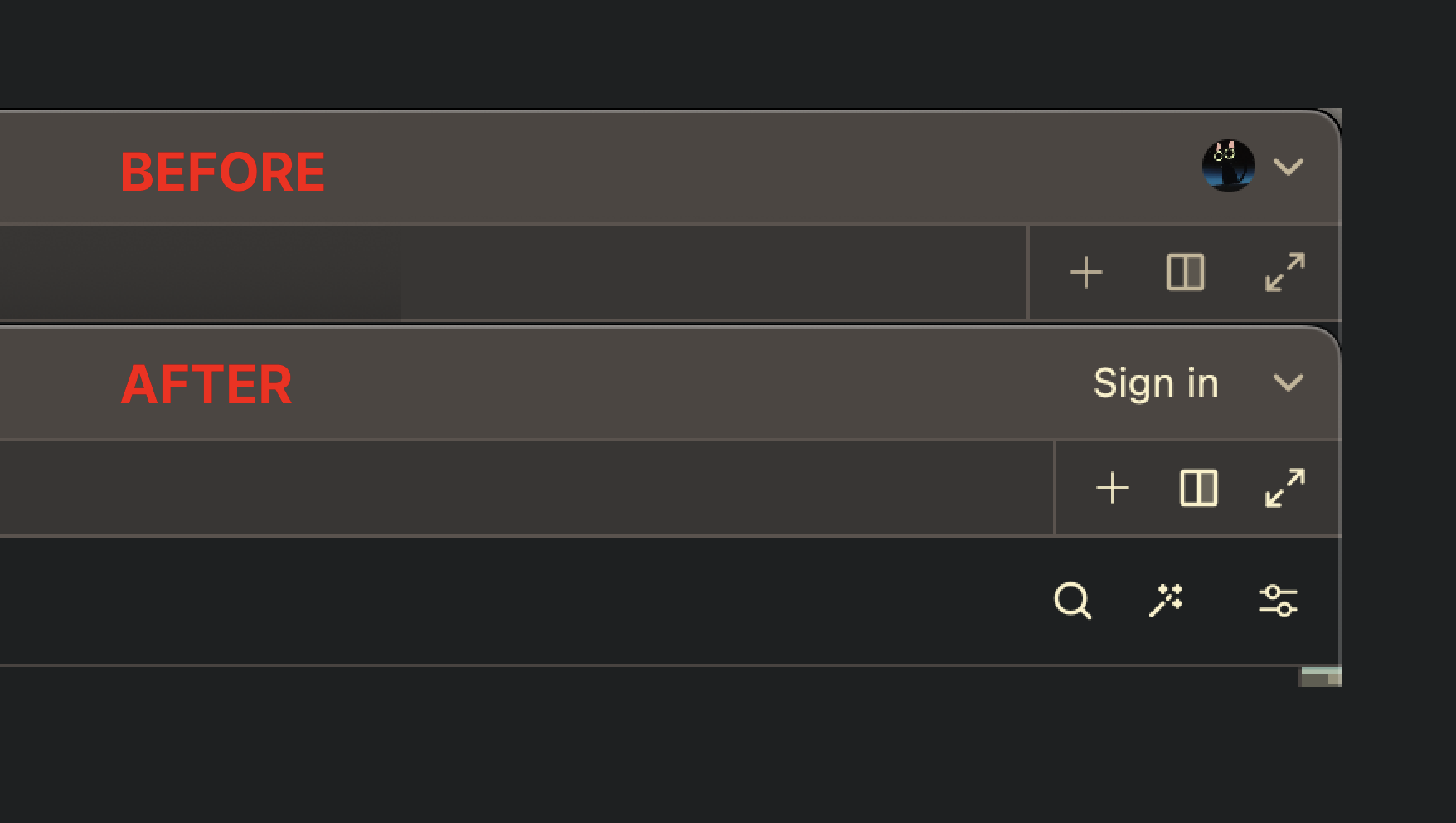
This PR adds an editor controls menu to the tool bar. This menu will be
used to contain controls that toggle visual features in the editor, like
toggling inlay hints, showing git status or blame, hiding the gutter,
hiding or showing elements in the tool bar, etc.
For the moment, this consolidates the new Inline Git Blame toggle and
the old Inlay Hints toggle. In the future it will contain additional
controls.
Before:

After:

---
Release Notes:
- Added an editor controls menu to the tool bar. This will contain
visual, editor-specific options like toggling inlay hints, showing git
status or blame, etc.
- Removed the top level inlay hint toggle from the tool bar due to the
above change.
- Added the ability to toggle inline git blame from the new editor
controls menu.
---------
Co-authored-by: Marshall Bowers <1486634+maxdeviant@users.noreply.github.com>
This adds so-called "inline git blame" to the editor that, when turned
on, shows `git blame` information about the current line inline:

When the inline information is hovered, a new tooltip appears that
contains more information on the current commit:

The commit message in this tooltip is rendered as Markdown, is
scrollable and clickable.
The tooltip is now also the tooltip used in the gutter:

## Settings
1. The inline git blame information can be turned on and off via
settings:
```json
{
"git": {
"inline_blame": {
"enabled": true
}
}
}
```
2. Optionally, a delay can be configured. When a delay is set, the
inline blame information will only show up `x milliseconds` after a
cursor movement:
```json
{
"git": {
"inline_blame": {
"enabled": true,
"delay_ms": 600
}
}
}
```
3. It can also be turned on/off for the current buffer with `editor:
toggle git blame inline`.
## To be done in follow-up PRs
- [ ] Add link to pull request in tooltip
- [ ] Add avatars of users if possible
## Release notes
Release Notes:
- Added inline `git blame` information the editor. It can be turned on
in the settings with `{"git": { "inline_blame": "on" } }` for every
buffer or, temporarily for the current buffer, with `editor: toggle git
blame inline`.
This introduces a new API on `StatefulInteractiveElement` to create a
tooltip that can be hovered, scrolled inside, and clicked:
`.hoverable_tooltip`.
Right now we only use it in the `git blame` gutter, but the plan is to
use the new hover/click/scroll behavior in #10398 to introduce new
git-blame-tooltips.
Release Notes:
- N/A
---------
Co-authored-by: Antonio <antonio@zed.dev>
This PR implements the preview tabs feature from VSCode.
More details and thanks for the head start of the implementation here
#6782.
Here is what I have observed from using the vscode implementation ([x]
-> already implemented):
- [x] Single click on project file opens tab as preview
- [x] Double click on item in project panel opens tab as permanent
- [x] Double click on the tab makes it permanent
- [x] Navigating away from the tab makes the tab permanent and the new
tab is shown as preview (e.g. GoToReference)
- [x] Existing preview tab is reused when opening a new tab
- [x] Dragging tab to the same/another panel makes the tab permanent
- [x] Opening a tab from the file finder makes the tab permanent
- [x] Editing a preview tab will make the tab permanent
- [x] Using the space key in the project panel opens the tab as preview
- [x] Handle navigation history correctly (restore a preview tab as
preview as well)
- [x] Restore preview tabs after restarting
- [x] Support opening files from file finder in preview mode (vscode:
"Enable Preview From Quick Open")
I need to do some more testing of the vscode implementation, there might
be other behaviors/workflows which im not aware of that open an item as
preview/make them permanent.
Showcase:
https://github.com/zed-industries/zed/assets/53836821/9be16515-c740-4905-bea1-88871112ef86
TODOs
- [x] Provide `enable_preview_tabs` setting
- [x] Write some tests
- [x] How should we handle this in collaboration mode (have not tested
the behavior so far)
- [x] Keyboard driven usage (probably need workspace commands)
- [x] Register `TogglePreviewTab` only when setting enabled?
- [x] Render preview tabs in tab switcher as italic
- [x] Render preview tabs in image viewer as italic
- [x] Should this be enabled by default (it is the default behavior in
VSCode)?
- [x] Docs
Future improvements (out of scope for now):
- Support preview mode for find all references and possibly other
multibuffers (VSCode: "Enable Preview From Code Navigation")
Release Notes:
- Added preview tabs
([#4922](https://github.com/zed-industries/zed/issues/4922)).
---------
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
As of #10393 some icons in the chat were invisible, looking at the icons
I noticed that the viewport was actually 800x800, I scaled that down to
16x16 and now they work fine again.
Also remove the `reply_arrow_left` icon because it is not used at all.
Thanks to @RemcoSmitsDev for noticing.
I don't have any expertise in svg's, so if something is off about the
svg markup reach out to me.
Release Notes:
- N/A
- Fixed#8603
For the label title of the project panel, I find that there is no place
to use to get the title of the label to do some operations, it should be
safe to modify it, but I'm not sure how we need to modify the problem, I
can think of two scenarios:
1. Modify every place where you don't want multiple lines to appear
2. Make the label only display a single line (e.g. provide a new
parameter, or a new label type?)
Replace the test that tested with
`chrono::offset::Local::now().naive_local()` taken, failing the
formatting once per year at least.
Release Notes:
- N/A
Release Notes:
- Fixes#4502
Notes:
I removed this line of code which removes the vim keymap contexts when
an editor is blurred.
16e6f5643c/crates/vim/src/vim.rs (L703-L705)
I tried whether the editor context would be poisoned when switching
between two editors and disabling vim mode and switching back but the
context looked normal. If this change is wrong, please advise. I could
not find why this piece of code was required.
This fixes#4502 as the reason why keybinds did not show up was because
the vim context was removed from the editor's keymap contexts. Other
paths for a fix could be to filter out vim predicates when finding
keybinds for actions but I believe that'd add unnecessary complexity.
---------
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
This PR updates the color of the label used for Git-aware items to use
the `ignored` color from the theme when the item is ignored by Git.
The built-in themes have had their `ignored` color updated to match
`text.disabled`, as the existing `ignored` color did not sufficiently
differentiate from non-ignored items.
Fixes#9976.
Release Notes:
- Updated items in the project panel to use the `ignored` color from the
theme when they are ignored by Git
([#9976](https://github.com/zed-industries/zed/issues/9976)).
Closes#10017. While reworking the `overlay` element in #9911, I did not
realize that all overlay elements called `defer_draw` with a priority of
`1`.
/cc @as-cii
Not including release notes, since it was only present in nightly.
Release Notes:
- N/A
There was a problem using deferred draws with `overlay` and tooltips at
the same time.
The `overlay` element was removed and was split up into two separate
elements
- `deferred`
- `anchored` - Mimics the `overlay` behavior but does not render its
children as deferred
`tooltip_container` does not defer its drawing anymore and only uses
`anchored`.
/cc @as-cii
Release Notes:
- Fixed tooltip for the recent projects popover not showing anymore
---------
Co-authored-by: Antonio <antonio@zed.dev>
~~This is still a work in progress, but to show the public where I am
working on it~~ Ready for review
TODO:
- [x] Justify fullscreen size to display
- [x] Record and apply restored size
Release Notes:
- N/A
**Summary**:
- Removed reply message from message_menu
- Made render_popover_buttons a bit more reusable
- Fixed issue that you can't close the reply/edit preview when you are
not focusing the message editor
- Notify only the new people that were mentioned inside the edited
message
**Follow up**
- Fix that we update the notification message for the people that we
mentioned already
- Fix that we remove the notification when a message gets deleted.
- Fix last acknowledge message id is in correct now
**Todo**:
- [x] Add tests
- [x] Change new added bindings to the `Editor::Cancel` event.
Release Notes:
- Added editing of chat messages
([#6707](https://github.com/zed-industries/zed/issues/6707)).
<img width="239" alt="Screenshot 2024-03-09 at 11 55 23"
src="https://github.com/zed-industries/zed/assets/62463826/b0949f0d-0f8b-43e1-ac20-4c6d40ac41e1">
<img width="240" alt="Screenshot 2024-03-13 at 13 34 23"
src="https://github.com/zed-industries/zed/assets/62463826/d0636da2-c5aa-4fed-858e-4bebe5695ba7">
---------
Co-authored-by: Bennet Bo Fenner <53836821+bennetbo@users.noreply.github.com>
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
This PR updates the `TextSystem` on macOS to allow loading the "Segoe
Fluent Icons" font.
We're using this font in the Storybook to render the `TitleBar` as it
would appear on Windows despite us running it on macOS. This is to make
things easier for iterating on UI design without needing to test on each
individual platform.
However, the "Segoe Fluent Icons" font does not have a glyph for the `m`
character, causing it to run afoul of a precautionary check added in
#4029, which ultimately results in the font not being loaded (and thus
rendering as a missing glyph).
We work around this by simply ignoring this check if the font we're
trying to load is specifically "Segoe Fluent Icons".
I think longer-term we'll need to revisit the behavior in the editor
that is causing the panics when the `m` glyph is missing from the font,
but that's a problem for a different day.
#### Before
<img width="1283" alt="Screenshot 2024-03-15 at 3 34 38 PM"
src="https://github.com/zed-industries/zed/assets/1486634/c0ddd46d-8599-4729-ac98-75522b33e25b">
#### After
<img width="1113" alt="Screenshot 2024-03-15 at 5 12 36 PM"
src="https://github.com/zed-industries/zed/assets/1486634/183c2b43-5e4f-4516-8856-7a2d45ed8b2e">
Note that you currently need to install the "Segoe Fluent Icons" font
yourself—either installing it globally or placing the `.ttf` file in the
`assets/fonts` directory—in order to see the icons rendered. I'd like to
look into getting this, but there are restrictions on the distribution
of the font on non-Windows platforms that will need to be followed.
Release Notes:
- N/A
This PR continues the refinements to the `TitleBar` component.
Here are the notable changes:
- `KeyBindingDisplay` and `PlatformStyle` have been unified into a
single `PlatformStyle`.
- This provides us a consistent way for adapting UI to different
platform styles.
- `PlatformTitlebar` has been renamed to `TitleBar`.
- The `Platform` prefix was irrelevant.
- The Windows window controls have been factored out into a separate
module and have been componentized.
<img width="1283" alt="Screenshot 2024-03-15 at 3 34 38 PM"
src="https://github.com/zed-industries/zed/assets/1486634/07da391f-828b-48bf-8849-58863f4ccce7">
> I'm missing the Segoe Fluent Icons font, so that's why the aren't
rendering properly.
Release Notes:
- N/A
This PR cleans up the implementation of the `PlatformTitlebar` component
to better match our conventions for building UI components.
Release Notes:
- N/A
This PR reverts https://github.com/zed-industries/zed/pull/9392 and
fixes the regressions that led to the reversion.
Release Notes:
- N/A
---------
Co-authored-by: Ezekiel Warren <ezekiel@seaube.com>
This reverts #9053 and #9375 because they introduced a regression on
`main` that broke the titlebars on macOS:

Two things are off:
- Left padding is missing
- Titlebar height is less than it was before, which means the
traffic-light buttons are not centered vertically
What @as-cii and I noticed while looking into this: the `cfg!(macos)`
macros that were used don't work like that. You need to check for
`cfg!(target = "macos")` etc. Means that on macOS we never used the
macOS-specific code because the condition was always false.
Overall height, we're not sure about.
Release Notes:
- N/A
Hello! This PR proposes a redesigned replying system in Zeds chat panel,
inspired by chat applications like [Slack](https://slack.com) and
[Discord](https://discord.com). Feedback and suggestions are welcome! 😄
### TODOs
- [x] Handle replies to removed messages
- [x] Add replied user's profile picture to reply indicator
- [x] Highlight the message that's been selected for replying
--------
### Current Status
https://github.com/zed-industries/zed/assets/146845123/4ed2c2d7-a586-48bd-973c-0d3f033e2c6b
--------
Release Notes:
- Redesigned message replies in the chat panel
---------
Co-authored-by: Thorsten Ball <mrnugget@gmail.com>
This PR adds a new `rems_from_px` helper function that can be used to
compute rem values based on a pixel value.
This is something we do fairly commonly, where we want to express a size
that is a given pixel size at the base rem size (e.g., "14px when the
rem size is 16px").
`rems_from_px` helps make the intent more explicit, as well as prevent
the base rem size from being duplicated everywhere.
Note: Ideally we would want `rems_from_px` to be `const`, but that
depends on https://github.com/rust-lang/rust/issues/57241.
Release Notes:
- N/A
Previously, we were considering the mouse to be "out" of a div when its
hitbox wasn't hovered. However, if a parent listened for
"mouse_down_out" and a child occluded the parent, the parent would
always think the mouse was out even when the user clicked the child.
This commit changes the definition of "mouse out" to simply mean "does
not contain the point", without accounting for occlusion.
Release Notes:
- N/A
Co-authored-by: Julia <julia@zed.dev>
See https://zed.dev/channel/gpui-536
Fixes https://github.com/zed-industries/zed/issues/9010
Fixes https://github.com/zed-industries/zed/issues/8883
Fixes https://github.com/zed-industries/zed/issues/8640
Fixes https://github.com/zed-industries/zed/issues/8598
Fixes https://github.com/zed-industries/zed/issues/8579
Fixes https://github.com/zed-industries/zed/issues/8363
Fixes https://github.com/zed-industries/zed/issues/8207
### Problem
After transitioning Zed to GPUI 2, we started noticing that interacting
with the mouse on many UI elements would lead to a pretty annoying
flicker. The main issue with the old approach was that hover state was
calculated based on the previous frame. That is, when computing whether
a given element was hovered in the current frame, we would use
information about the same element in the previous frame.
However, inspecting the previous frame tells us very little about what
should be hovered in the current frame, as elements in the current frame
may have changed significantly.
### Solution
This pull request's main contribution is the introduction of a new
`after_layout` phase when redrawing the window. The key idea is that
we'll give every element a chance to register a hitbox (see
`ElementContext::insert_hitbox`) before painting anything. Then, during
the `paint` phase, elements can determine whether they're the topmost
and draw their hover state accordingly.
We are also removing the ability to give an arbitrary z-index to
elements. Instead, we will follow the much simpler painter's algorithm.
That is, an element that gets painted after will be drawn on top of an
element that got painted earlier. Elements can still escape their
current "stacking context" by using the new `ElementContext::defer_draw`
method (see `Overlay` for an example). Elements drawn using this method
will still be logically considered as being children of their original
parent (for keybinding, focus and cache invalidation purposes) but their
layout and paint passes will be deferred until the currently-drawn
element is done.
With these changes we also reworked geometry batching within the
`Scene`. The new approach uses an AABB tree to determine geometry
occlusion, which allows the GPU to render non-overlapping geometry in
parallel.
### Performance
Performance is slightly better than on `main` even though this new
approach is more correct and we're maintaining an extra data structure
(the AABB tree).

Release Notes:
- Fixed a bug that was causing popovers to flicker.
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Thorsten <thorsten@zed.dev>
This PR moves the Clippy configuration up to the workspace level.
We're using the [`lints`
table](https://doc.rust-lang.org/cargo/reference/workspaces.html#the-lints-table)
to configure the Clippy ruleset in the workspace's `Cargo.toml`.
Each crate in the workspace now has the following in their own
`Cargo.toml` to inherit the lints from the workspace:
```toml
[lints]
workspace = true
```
This allows for configuring rust-analyzer to show Clippy lints in the
editor by using the following configuration in your Zed `settings.json`:
```json
{
"lsp": {
"rust-analyzer": {
"initialization_options": {
"check": {
"command": "clippy"
}
}
}
}
```
Release Notes:
- N/A
Part of #7108
This PR includes just the static runnables part. We went with **not**
having a dedicated panel for runnables.
This is just a 1st PR out of N, as we want to start exploring the
dynamic runnables front. Still, all that work is going to happen once
this gets merged.
Release Notes:
- Added initial, static Runnables support to Zed. Such runnables are defined in
`runnables.json` file (accessible via `zed: open runnables` action) and
they can be spawned with `runnables: spawn` action.
---------
Co-authored-by: Kirill Bulatov <kirill@zed.dev>
Co-authored-by: Pitor <pitor@zed.dev>
Co-authored-by: Beniamin <beniamin@zagan.be>
This PR builds on top of #7878 by adding a general-purpose
`CheckboxWithLabel` component to use for checkboxes that have attached
labels.
This component encompasses the functionality of allowing to click on the
label to toggle the value of the checkbox.
There was only one other occurrence of a checkbox with a label—the
"Public" checkbox in the channel management modal—and this has been
updated to use `CheckboxWithLabel`.
Resolves#7794.
Release Notes:
- Added support for clicking the label of the "Public" checkbox in the
channel management modal to toggle the value
([#7794](https://github.com/zed-industries/zed/issues/7794)).
This PR makes the labels of the checkboxes on the welcome screen
clickable.
Release Notes:
- Added support for clicking the labels of the checkboxes on the welcome
screen to toggle the value
([#7794](https://github.com/zed-industries/zed/issues/7794)).
Fixes https://github.com/zed-industries/zed/issues/7799 by forcing the
modal to close before dispatching the action.
While not needed specifically for this case, changed the context menus
to do the same, to be uniform — context menu actions seem to work
properly after this change too.
Release Notes:
- Fixed markdown preview action not working
([7799](https://github.com/zed-industries/zed/issues/7799))
This PR updates the `HighlightedLabel` to correctly render its base
element, which is the one that receives the styling properties, instead
of rendering a new `LabelLike`.
Release Notes:
- N/A
File finder looks and feels a little bulky now. It duplicates file names
and consumes too much space for each file.
This PR makes it more compact:
- File name is trimmed from the path, removing duplication
- Path is placed to the right of the file name, improving space usage
- Path is muted and printed in small size to not distract attention from
the main information (file names)
It makes search results easier to look through, consistent with the
editor tabs, and closer in terms of usage to mature editors.
Release Notes:
- File finder UI enhancement
This PR fixes some formatting issues in some of the `Cargo.toml` files.
I tried to fix most of these in #7126, but there were a few that I
missed.
Release Notes:
- N/A
This PR sorts the dependency lists in our `Cargo.toml` files so that
they are in alphabetical order.
This should make them easier to visually scan when looking for a
dependency.
Apologies in advance for any merge conflicts 🙈
Release Notes:
- N/A
This PR is a follow-up to #7084, where I noted that I wasn't satisfied
with using `SharedUri` to represent both URIs and paths on the local
filesystem:
> I'm still not entirely happy with this naming, as the file paths that
we can store in here are not _really_ URIs, as they are lacking a
protocol.
>
> I want to explore changing `SharedUri` / `SharedUrl` back to alway
storing a URL and treat local filepaths differently, as it seems we're
conflating two different concerns under the same umbrella, at the
moment.
`SharedUri` has now been reverted to just containing a `SharedString`
with a URI.
`ImageSource` now has a new `File` variant that is used to load an image
from a `PathBuf`.
Release Notes:
- N/A
This PR renames `SharedUrl` to `SharedUri` to better reflect its intent.
I'm still not entirely happy with this naming, as the file paths that we
can store in here are not _really_ URIs, as they are lacking a protocol.
I want to explore changing `SharedUri` / `SharedUrl` back to alway
storing a URL and treat local filepaths differently, as it seems we're
conflating two different concerns under the same umbrella, at the
moment.
Release Notes:
- N/A
This PR implements support for loading and displaying images from a
local file using gpui's `img` element.
API Changes:
- Changed `SharedUrl` to `SharedUrl::File`, `SharedUrl::Network`
Usage:
```rust
// load from network
img(SharedUrl::network(...)) // previously img(SharedUrl(...)
// load from filesystem
img(SharedUrl::file(...))
```
This will be useful when implementing markdown image support, because we
need to be able to render images from the filesystem (relative/absolute
path), e.g. when implementing markdown preview #5064.
I also added an example `image` to the gpui crate, let me know if this
is useful. Showcase:
<img width="872" alt="image"
src="https://github.com/zed-industries/zed/assets/53836821/b4310a26-db81-44fa-9a7b-61e7d0ad4349">
**Note**: The example is fetching images from [Lorem
Picsum](https://picsum.photos) ([Github
Repo](https://github.com/DMarby/picsum-photos)), which is a free
resource for fetching images in a specific size. Please let me know if
you're okay with using this in the example.
It changes the icon if a new notification event is consumed and changes
it back to normal upon toggling NotificationPanel.
Added a new field to NotificationPanel:
- have_unseen_notifications: bool
Added a new icon asset
- IconName::BellBadged => "assets/icons/bell_badged.svg"
Release Notes:
- Added a badge to bell icon for new notifications
([#6721](https://github.com/zed-industries/zed/issues/6721)).
This PR makes the avatars of followers in a facepile smaller than the
leader's avatar.
<img width="227" alt="Screenshot 2024-01-25 at 1 42 14 PM"
src="https://github.com/zed-industries/zed/assets/1486634/defc22b4-4ae1-4d63-a0d8-53e3ca8cce04">
Release Notes:
- Adjusted the size of follower avatars to be smaller than the leader.
Co-authored-by: Conrad <conrad@zed.dev>
- [x] Fill in GPL license text.
- [x] live_kit_client depends on live_kit_server as non-dev dependency,
even though it seems to only be used for tests. Is that an issue?
Release Notes:
- N/A
This PR updates the tenses used by the summary line of doc comments to
match the [Rust API documentation
conventions](https://rust-lang.github.io/rfcs/1574-more-api-documentation-conventions.html#summary-sentence).
Specifically:
> The summary line should be written in third person singular present
indicative form. Basically, this means write ‘Returns’ instead of
‘Return’.
I'm sure there are plenty occurrences that I missed.
Release Notes:
- N/A